React JS Keys: The Key is an important string attribute that should include while creating a list of elements in React JS. These keys are used to React to check the items in the list are changed, updated or deleted. It can say that keys are used to identify the elements in the list. We have to consider what should be key for the items in lists which helps to identify the items in the list.
React JS Keys Example
const numbers = [ 1, 2, 3, 4, 5 ];
const updatedNums = numbers.map((number)=>{
return <li>{ number } </li>;
});
You may also provide array indexex as key to list items,the given below example specifies that
const numbers = [ 1, 2, 3, 4, 5 ];
const updatedNums = numbers.map((number, index)=>{
return <li>{ number } </li>;
});
The Assigning index as keys is not the best practice because elements in arrays can get reordered which confuses the developer.
Keys with Components
In any kind of situation, if you create a separate component for list items and you want to assign keys to the component and returning from the iterator. This is can be achieved by assigning keys to <component> and not to<li> by using map() function to an assigned key.
Keys with Components Example
The below example provides incorrect ways to use keys.
import React from 'react';
import ReactDOM from 'react-dom';
// Component to be extracted
function MenuItems(props)
{
const item = props.item;
return(
<li>
{item}
</li>
);
}
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
);
});
return(
<ul>{updatedList}</ul>);
}
const menuItems = [1, 2, 3, 4, 5];
ReactDOM.render(
,document.getElementById('root')
);
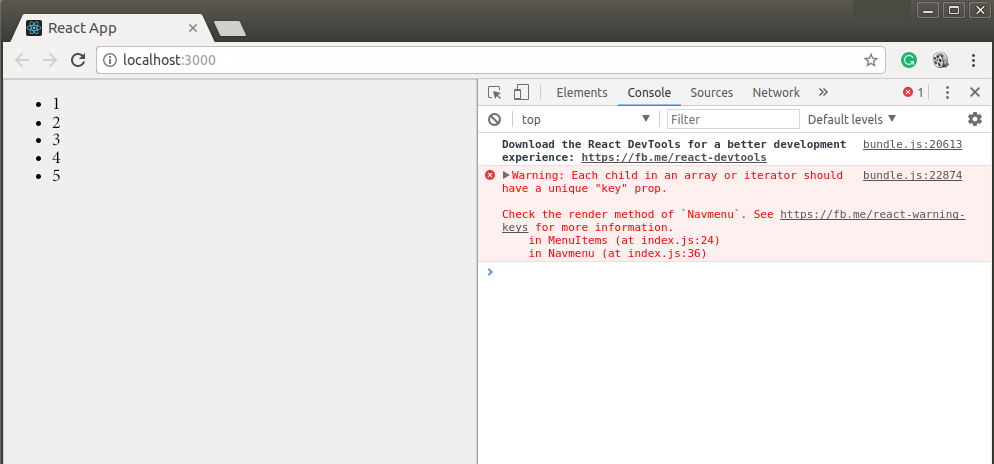
Keys with Components Example Output
Keys with Components Example (the correct way)
Th above example will execute but you may get warnings because of not assigning the keys and return to the map() iterator
The correct usage of keys is as follows
import React from 'react';
import ReactDOM from 'react-dom';
// Component to be extracted
function MenuItems(props)
{
const item = props.item;
return(
<li>
{item}
</li>
);
}
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
);
});
return(
<ul>
{updatedList}
</ul>);
}
const menuItems = [1, 2, 3, 4, 5];
ReactDOM.render(
,
document.getElementById('root')
);
Keys with Components Example Output
The above code will run successfully without any warning message.
The Uniqueness of Keys
Assigning keys to array elements must be unique but not globally unique. All the elements in the array must have unique keys in which two different arrays can have the same set of keys. In the below source code we have created two different arrays menuItems1 and menuItems2.?You can observe that the first five elements in both arrays are the same which works successfully without any warning.
The uniqueness of Keys Example
import React from 'react';
import ReactDOM from 'react-dom';
// Component to be extracted
function MenuItems(props)
{
const item = props.item;
return(
<li>
{item}
</li>
);
}
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return ();
});
return(
<ul>{updatedList}</ul>);
}
const menuItems1 = [1, 2, 3, 4, 5];
const menuItems2 = [1, 2, 3, 4, 5, 6];
ReactDOM.render(
<div>
</div>,
document.getElementById('root')
);
NOTE: The keys are not the same as props, the method assigning “key” to a component is the same as props. The keys can not be accessed from inside the component like props because they are internal to react JS. Hence we can use the same value which is assigned to the key for other props we are passing to the component.