React JS Refs: As per reacting docs, refs are mostly used to refer to a DOM (Document Object Model) node or instance of a component in React Application i.e., refs return the particular node we are referencing.
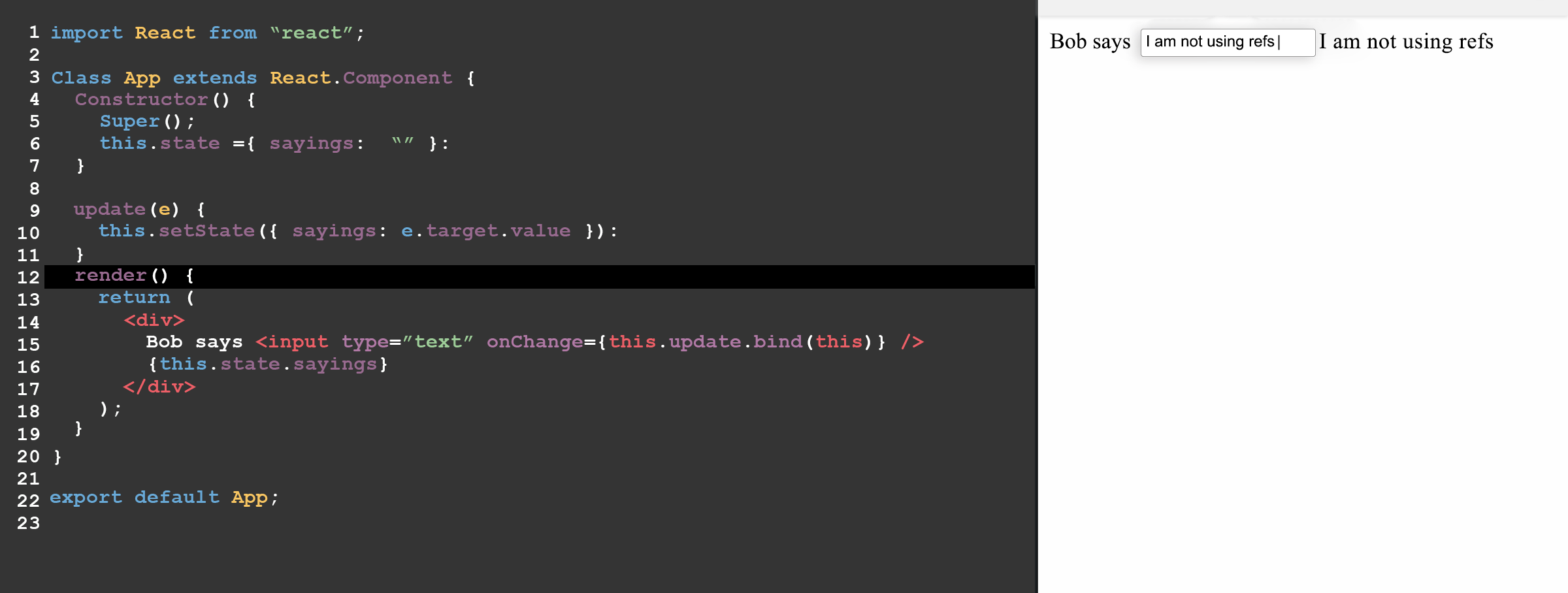
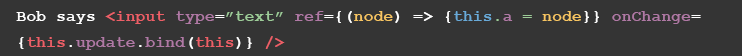
React JS Refs Example
In the above-mentioned example to get value for what bob is saying with the help of the target value of the event.
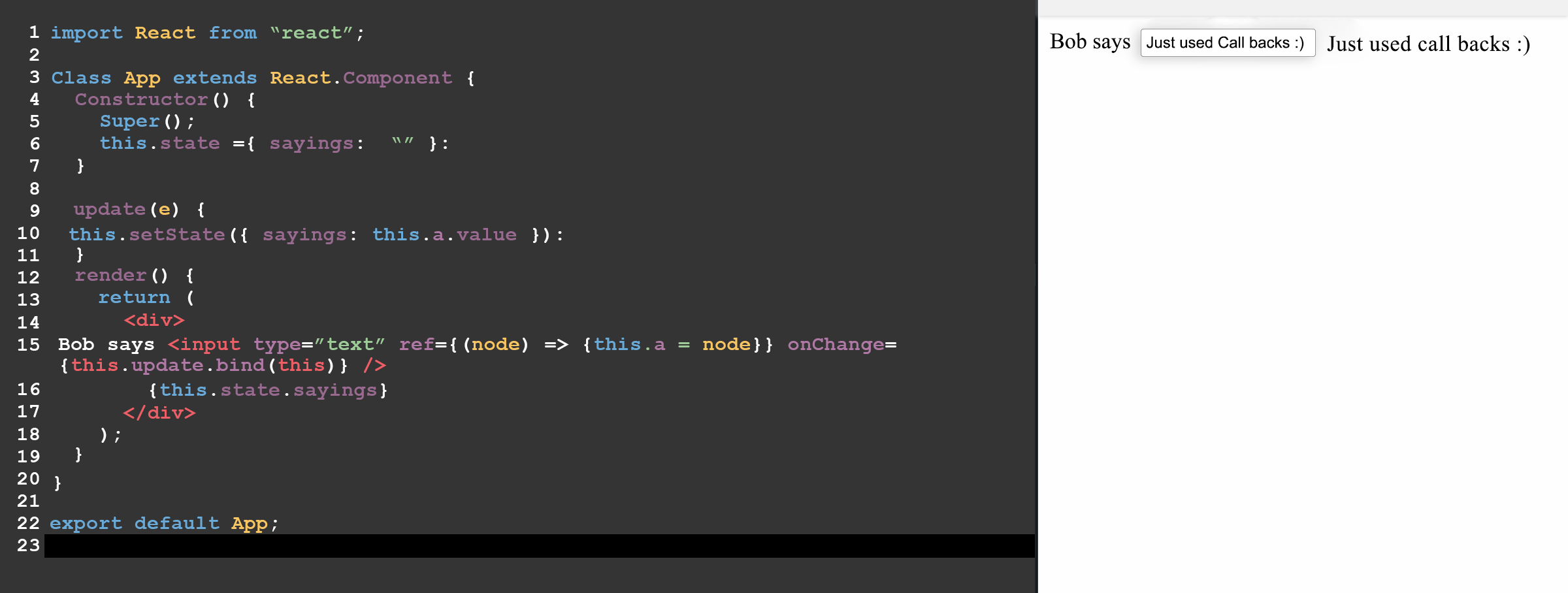
With Refs
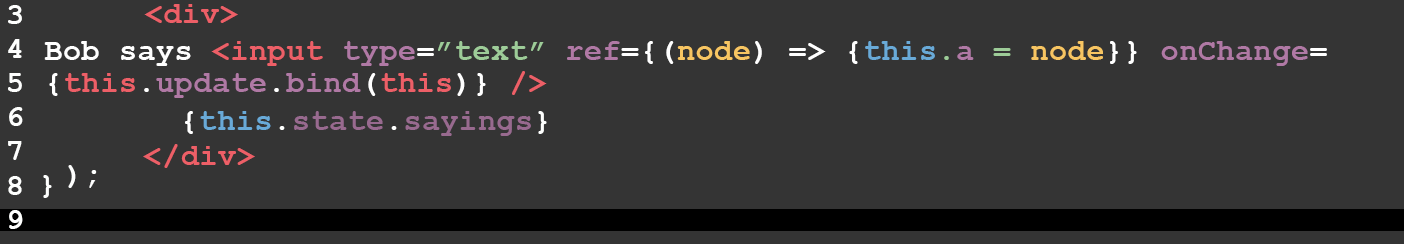
With the help of refs, it can be done by
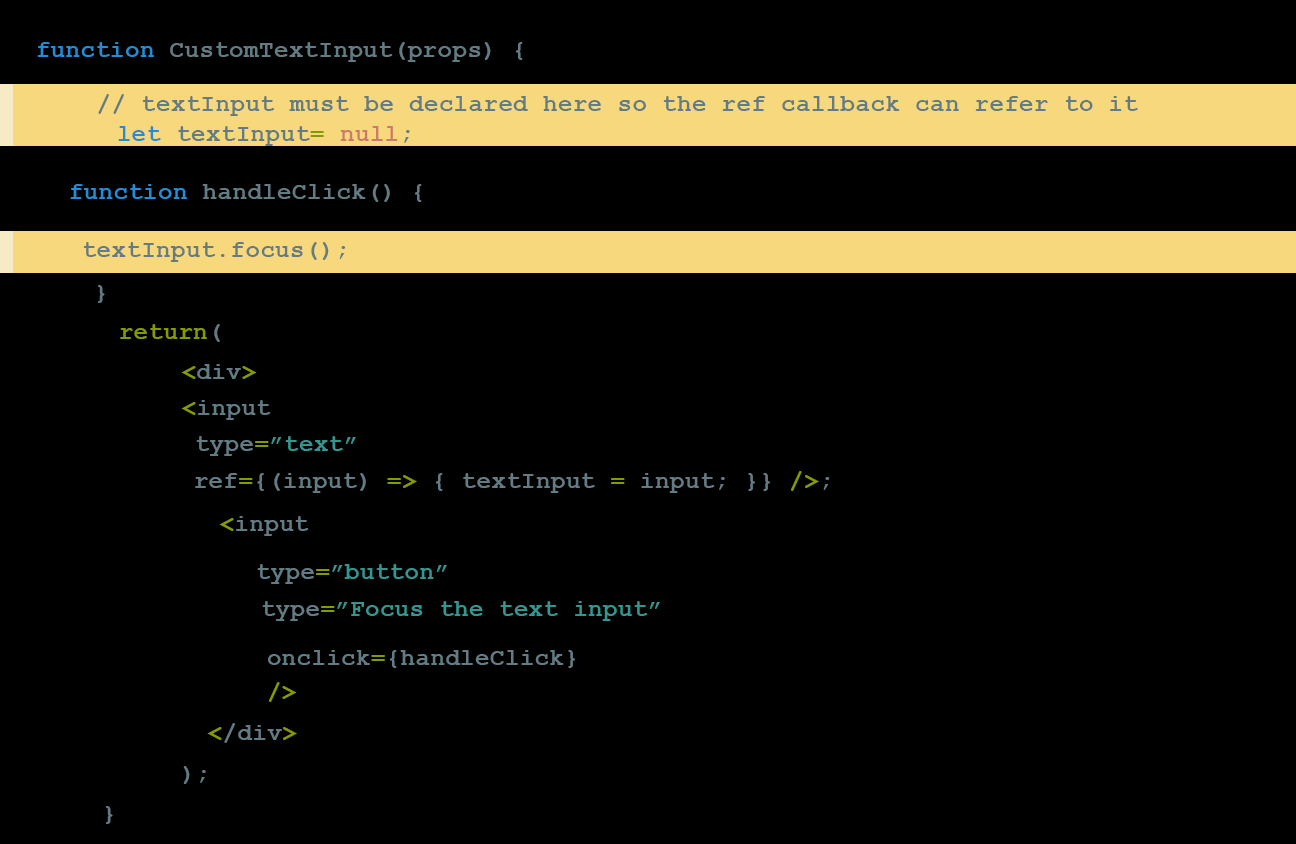
Callbacks in Refs
The callbacks can also be used in refs and the above callbacks can be done as follows
When you need refs instead of ID?
The ID’s works with a single element in the entire DOM tree, with the help of ID’s you can change the background color.
In the above program, Bob and Tim used the same ID if a bob comes before Tim and background manipulation code runs bob only get angry not Tim. In case we use refs we can replace the ID with specific ref names. But using classes for the use case is better than refs.
When it returns a DOM node or a component’s instance?
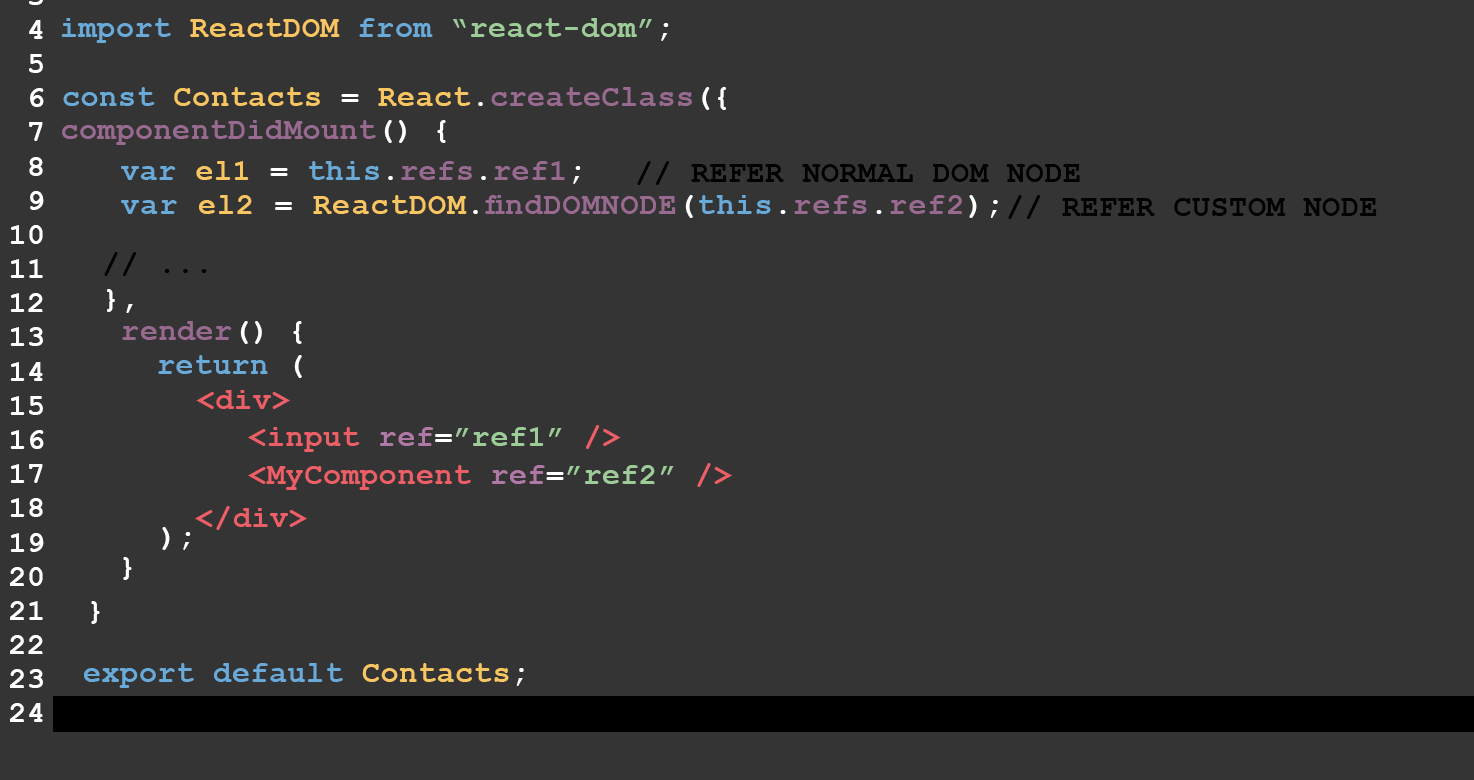
In the standard component like DOM node, such as input, select, div, etc if the ref point has to retrieve the element it just needs to call this.refs.ref.
In case ref points to a composite component(created by yourself) we need to use the new ReactDOM module like ReactDOM.findDOMNode(this.refs.ref).
When is the ref value first set?
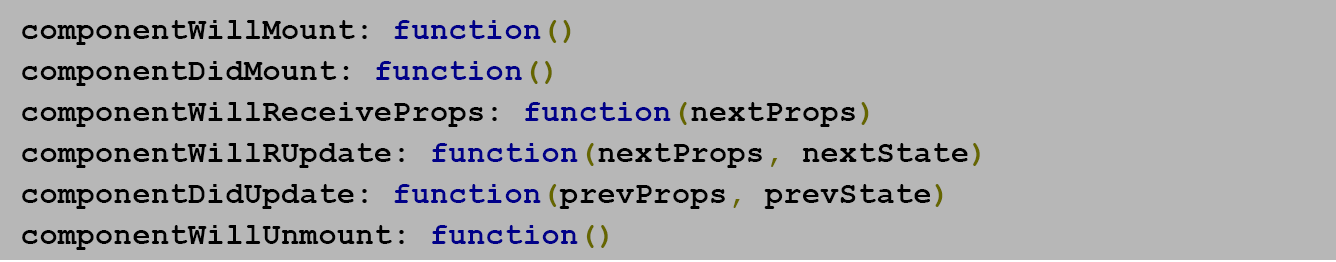
With the render() in react, lifecycle methods also exist like
So,the ref is first set than first render(),but before componentDidMount().
We use ref only if it must be required, otherwise not. It makes difficult in working with Babel inline plugin. The refs are different in the react of thinking if one state changes you provide all the components of UI which depends on the state. React will help to maintain the right bits of DOM are updated. In case if you prefer you can use refs in jquery also.
When to use refs?
As per official react docs,
In the above-mentioned code, you can observe silver bullets using refs and also Inline refs callbacks which should not be used.
In the render () produce, the arrow and bind function provides performance by invoking a new function on Every rerender.
In case ref callbacks are specified as an inline function, it is called 2 times during updates with the null and DOM element. In React this can be done by “clean up” and “set up” for old and new ref callbacks. If memory leaks clean up is necessary to avoid stale references.
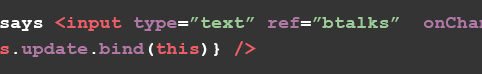
In the above code, the string refs are used which is not a best-case scenario.
The refs don’t have any instances so which should not be used on functional components.
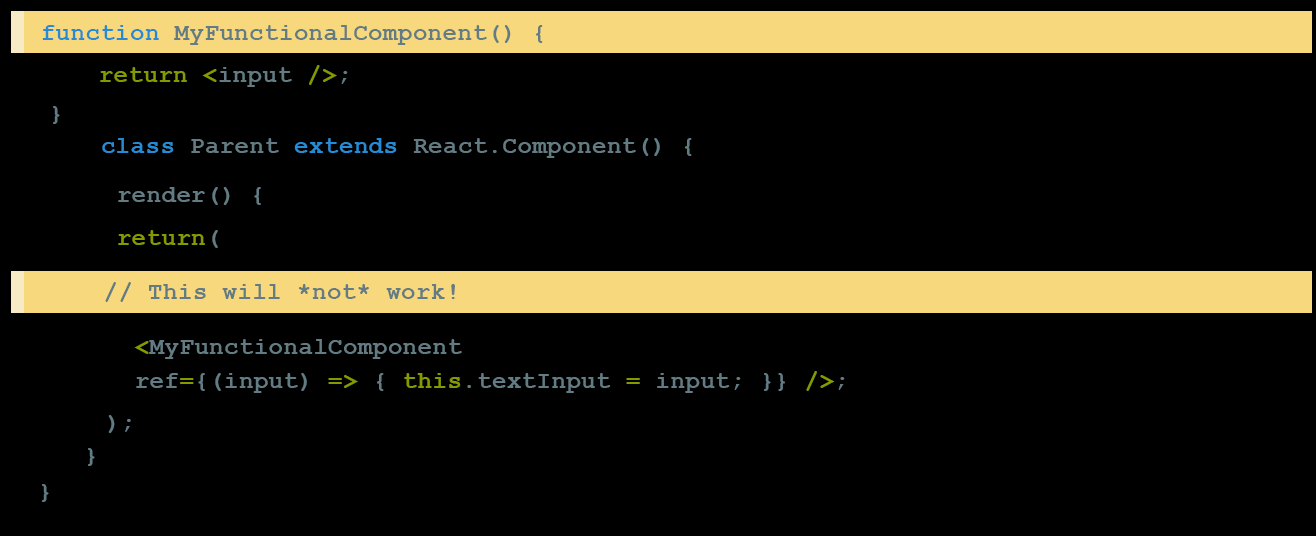
Refs without instances Example
The above code does not work because MyFunctionalComponent has no instance but the ref attribute works inside the functional component as much as we consider the DOM element or class component.