HTML5 Elements: In the HTML5 document, an HTML element is an independent component which defines the meaning and semantics like “title” element is used to define the title of the document.
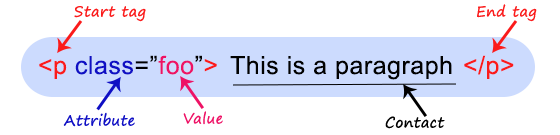
Every HTML element must start with an open tag and end with a close tag. The element may contain an attribute that defines additional properties. For example, consider a paragraph that can be denoted by the “p” element.
Elements Vs Tags in HTML5
An HTML element contains a start tag, attributes, end tag, etc whereas an HTML tag is used to specify the starting or ending of an element. The tags and elements in HTML are interchangeable i.e., tag and element are used for the same purpose that defines something on the webpage.
Case Insensitivity
In HTML tag names are not case – sensitive means tag <p> and tag <P> defines the same but most of the cases we use lower case letters.
However,in XHTML the tag are case-sensitive i.e., tag <p> are differnt from tag<P>
Case Insensitivity Example
<p>This is a paragraph.</p> <P>This is also a valid paragraph.</P>
Empty HTML Elements
The empty elements are void elements or self closing elements so you can write as <hr> some content</hr> or <br> some content</br> because these are not container tags.
The <br> element is the best example for empty element which simply breaks the line. A few empty elements are <hr>,<link>,<input>,<img>,<meta> etc
Empty HTML Elements Example
<p>This paragraph contains <br> a line break.</p> <img src="images/sky.jpg" alt="Cloudy Sky"> <input type="text" name="username">