HTML span Attribute:This attribute specifies the number of columns a <col> or <colgroup> element should span.
HTML span Attribute
This attribute can be applied on <col> and <colgroup> elements.
Syntax: <col span=”number”>
Browser Support
The HTML span attribute is supported by the following browsers:
- Chrome
- Firefox
- Internet Explorer
- Safari
- Opera
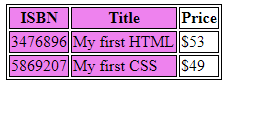
Example: for <col> element
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<colgroup>
<col span="2" style="background-color:orange">
<col style="background-color:green">
</colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
<tr>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
</tr>
</table>
</body>
</html>
Output:

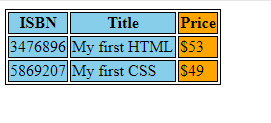
Example: for <colgroup> element
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<colgroup span="1" style="background:orange"></colgroup>
<colgroup span="1" style="background:white"></colgroup>
<colgroup span="3" style="background:green"></colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
<tr>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
</tr>
</table>
</body>
</html>
Output: