HTML optimum Attribute: This attribute specifies the range where the gauge’s value is considered to be an optimal value. It must be within the range i.e between min and max. When it is used with the low and high attribute, it gives an indication where along the range is considered preferable.
HTML optimum Attribute
This HTML optimum attribute can be applied to the <meter> element.
Browser Support
The HTML optimum attribute is supported by the following browsers:
- Chrome-8.0
- Firefox-6.0
- Internet Explorer-does not support
- Safari-6.0
- Opera-11.0
Example: for <meter> element
<!DOCTYPE html>
<html>
<head>
<title>HTML optimum Attribute</title>
</head>
<body>
<h2 style = "color: green;">
HTML optimum Attribute </h2>
<p>
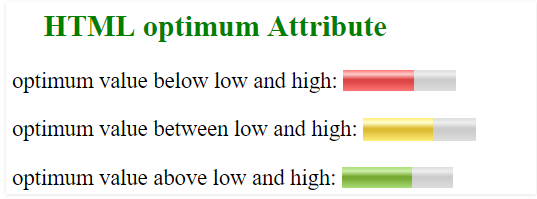
optimum value below low and high:
<meter value="0.6" max="0.9" min="0.1" optimum="0.1"
high = "0.5" low = "0.2"></meter>
</p>
<p>
optimum value between low and high:
<meter value="0.6" max="0.9" min="0.1" optimum="0.4"
high = "0.5" low = "0.2"></meter>
</p>
<p>
optimum value above low and high:
<meter value="0.6" max="0.9" min="0.1" optimum="0.6"
high = "0.5" low = "0.2"></meter>
</p>
</body>
</html>
Output: