HTML onhashchange Attribute: This attribute is defined as it fires when there have been changes to the anchor part of the current URL. The anchor part starts with a ‘#’ symbol of the current URL. This attribute contains a single value script and it runs when onhashchange event attribute triggered. This attribute is associated with <body> tag only.
HTML onhashchange Attribute
This attribute can be applied on to the <body> element. This event can invoke
Navigate to the present page with a different bookmark. And then modify the anchor part by setting the location. href property or location.hash of the Location Object
Click on a link to a bookmark anchor
Syntax: <element onhashchange = “script”>
Browser Support
This attribute is supported by the following browsers:
- Chrome-5.0
- Firefox-3.6
- Safari-5.0
- Opera-10.6
- Internet Explorer-8.0
Example: for <body> element
<!DOCTYPE html>
<html>
<body onhashchange="myFunction()">
<p>Click the button to change the anchor part</p>
<button onclick="changePart()">Try it</button>
<p id="demo"></p>
<script>
function changePart() {
location.hash = "Hello";
var x = "The anchor part is now: " + location.hash;
document.getElementById("demo").innerHTML = x;
}
function myFunction() {
alert("The anchor part has changed!");
}
</script>
</body>
</html>
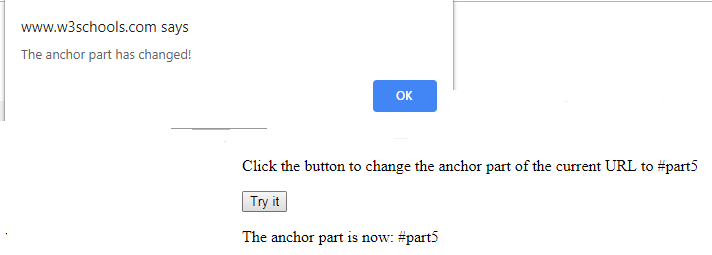
Output: