HTML ondragover Attribute fires when the user drags an element over a valid drop target. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault() method for the ondragover attribute.
HTML ondragover Attribute
This attribute can be applied to all the HTML elements. Links and images are draggable by default and do not need the draggable attribute. There are many event attributes that are used, and can occur, in the different stages of a drag and drop operation
Events fired on the draggable target (the source element)
- ondragstart – fires when the user starts to drag an element
- ondrag – fires when an element is being dragged
- ondragend – fires when the user has finished dragging the element
Events fired on the drop target
- ondragenter – fires when the dragged element enters the drop target
- ondragover – fires when the dragged element is over the drop target
- ondragleave – fires when the dragged element leaves the drop target
- ondrop – fires when the dragged element is dropped on the drop target
Browser Support
- Chrome-4.0
- Firefox-3.5
- Internet Explorer-9.0
- Safari-6.0
- Opera-12.0
Example: for <div> element
<!DOCTYPE HTML>
<html>
<head>
<style>
#droptarget {
float: left;
width: 200px;
height: 35px;
margin: 55px;
margin-top: 155px;
padding: 10px;
border: 1px solid #aaaaaa;
}
</style>
</head>
<body>
<p ondragstart="dragStart(event)" draggable="true" id="dragtarget">Drag me into the rectangle!</p>
<div id="droptarget" ondrop="drop(event)" ondragover="allowDrop(event)">
</div>
<p style="clear:both;"></p>
<p id="demo"></p>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
}
function allowDrop(event) {
event.preventDefault();
document.getElementById("demo").innerHTML = "The p element is OVER the droptarget.";
event.target.style.border = "4px dotted green";
}
function drop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
document.getElementById("demo").innerHTML = "The p element was dropped.";
}
</script>
</body>
</html>
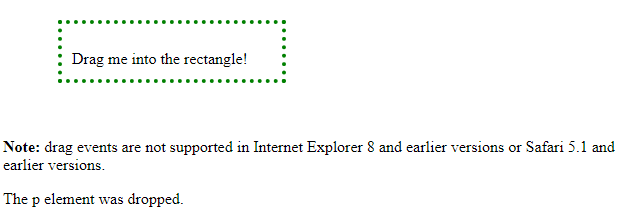
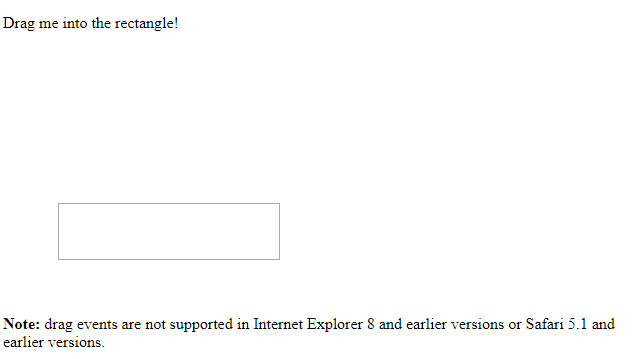
Output:

AFTER DRAGGING