HTML multiple Attribute: The HTML multiple attribute is defined as the Boolean attribute. It specifies that the user is allowed to enter or select more than one value.
HTML multiple Attribute
The HTML multiple attribute can be applied on <input>, <select> elements.
Syntax: <input multiple>
Browser Support
The HTML multiple attribute is supported by the following browsers:
- Chrome
- Firefox – 4.0
- Internet Explorer – 2.0
- Safari
- Opera
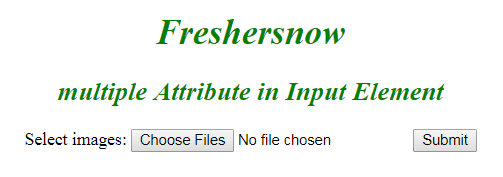
Example: for <input> element
<!DOCTYPE html> <html> <body> <center> <h1 style="color:green;font-style:italic;">Freshersnow</h1> <h2 style="color:green;font-style:italic;">multiple Attribute in Input Element</h2> <form action=" "> Select images: <input type="file" name="img" multiple> <input type="submit"> </form> </body> </html>
Output:

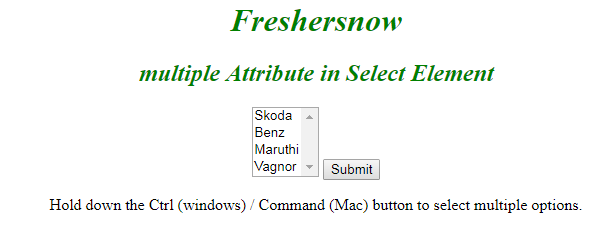
Example: for <select> element
<!DOCTYPE html> <html> <body> <form action="/action_page.php"> <select name="Languages" multiple> <option value="Telugu">Telugu</option> <option value="Hindi">Hindi</option> <option value="Marathi">Marathi</option> <option value="Bengali">Bengali</option> </select> <input type="submit"> </form> </body> </html>
Output: