HTML min Attribute: The HTML min attribute defines the minimum value of an element. The min attribute can be applied to the <input> and <meter> elements. The value of the min attribute must be less than the value of the max attribute.
HTML min Attribute
When the HTML min attribute is used with the <meter> element it specifies the lower bound of the gauge.
Syntax: <input min=”number|date”>
Browser Support
The HTML min attribute is supported by the following browsers:
- Chrome-5.0
- Firefox-16.0
- Internet Explorer-10.0
- Safari-5.1
- Opera-10.6
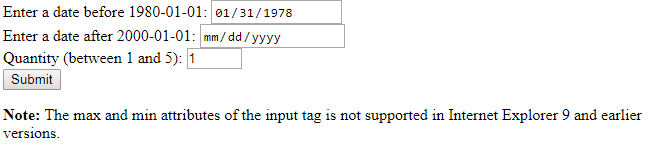
HTML min Attribute for <input> element
<!DOCTYPE html> <html> <body> <form action="/action_page.php"> Enter a date before 1972-01-01: <input type="date" name="bday" max="1979-12-31"><br> Enter a date after 2000-01-01: <input type="date" name="bday" min="2018-01-02"><br> Quantity (between 1 and 5): <input type="number" name="quantity" min="1" max="5"><br> <input type="submit"> </form> </body> </html>
Output:

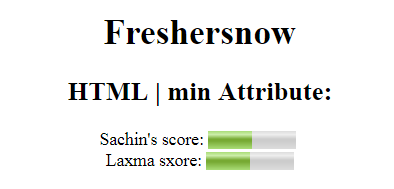
Example: for <meter> element
<!DOCTYPE html>
<html>
<head>
<title>
HTML | min attribute
</title>
</head>
<body style="text-align:center;">
<h1>Freshersnow</h1>
<h2>
HTML | min Attribute:
</h2> Sachin's score:
<meter value="5"
min="0"
max="10"
high="6">
5 out of 10
</meter>
<br>Laxma sxore:
<meter value="0.5"
max="1.0"
min="0"
high="0.6">
50% from 100%
</meter>
</body>
</html>
Output: