HTML list Attribute: The HTML list attribute defines the <datalist> element which contains the pre-defined options for an <input> element.
HTML list Attribute
The HTML list attribute can be applied to <input> element.
Syntax: <input list=”name”>
Browser Support
The HTML list attribute can be applied to the following browsers:
- Chrome-20.0
- Firefox-4.0
- Internet Explorer-10.0
- Opera-9.6
- Safari-not supported
Example: for HTML list Attribute
<!DOCTYPE html>
<html>
<head>
<title>HTML list Attribute</title>
</head>
<body>
<h1 style = "color:green">HTML list
Attribute</h1>
<form action="">
<label>Your Cars Name: </label>
<input list="cars">
<datalist id="cars">
<option value="BMW"/>
<option value="Bentley"/>
<option value="Mercedes"/>
<option value="Audi"/>
<option value="Volkswagen"/>
</datalist>
</form>
</body>
</html>
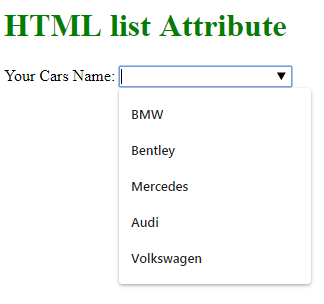
Output:

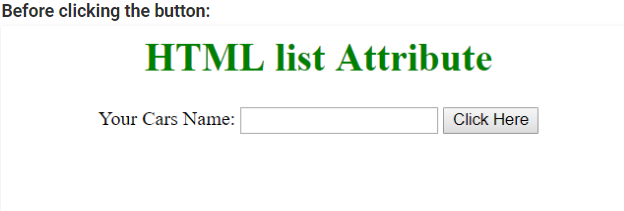
Example 2
<!DOCTYPE html>
<html>
<head>
<title>Datalist Tag</title>
</head>
<body style = "text-align:center">
<h1 style = "color:green">HTML list Attribute</h1>
<form action="">
<label>Your Cars Name: </label>
<input list="cars" id="carsInput">
<datalist id="cars">
<option value="BMW"/>
<option value="Bentley"/>
<option value="Mercedes"/>
<option value="Audi"/>
<option value="Volkswagen"/>
</datalist>
<button onclick="geek()" type="button">
Click Here
</button>
</form>
<p id="output"></p>
<script type="text/javascript">
function geek(){
var o1 = document.getElementById("carsInput").value;
document.getElementById("output").innerHTML = "You select "
+ o1 + " option";
}
</script>
</body>
</html>
Output: