HTML high Attribute: This attribute defines the range where the guages value is referred to as a high value. This attribute must be less than the max attribute value, and it also must be greater than the low and min attribute values.
HTML high Attribute
This attribute can be applied to the <meter> element. HTML4 does not support <meter> tag. And <meter> tag is new in HTML5.
Syntax: <meter high=”number”>
Browser Support:
The HTML high attribute is supported by the following browsers:
- Chrome
- Firefox
- Internet Explorer
- Safari
- Opera
Example: for using <meter> element
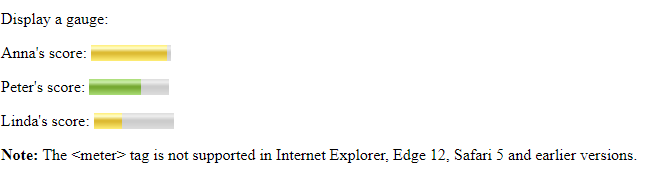
<!DOCTYPE html> <html> <body> <p>Displaying gauge</p> <p>Anna's score: <meter min="0" low="40" high="90" max="100" value="95"></meter></p> <p>Peter's score: <meter min="0" low="40" high="90" max="100" value="65"></meter></p> <p>Linda's score: <meter min="0" low="40" high="90" max="100" value="35"></meter></p> </body> </html>
Output: