HTML headers Attribute: The HTML headers attribute defines one or more header cells a table cell is related to.
HTML headers Attribute
The HTML header attribute can be applied to <td> and <th> elements.
Syntax: <td headers=”header_id”>
Browser Support:
The HTML headers attribute is supported by the following browsers:
- Chrome
- Firefox
- Internet Explorer
- Safari
- Opera
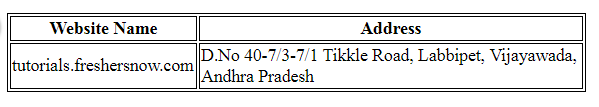
HTML headers Attribute Example using <td> element
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th id="name">Website Name</th>
<th id="Address">Address</th>
</tr>
<tr>
<td headers="name">tutorials.freshersnow.com</td>
<td headers="addr">D.No 40-7/3-7/1
Tikkle Road, Labbipet, Vijayawada, Andhra Pradesh</td>
</tr>
</table>
</body>
</html>
Output:

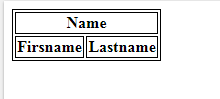
HTML headers Attribute Example using <th> element
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th id="name" colspan="2">Name</th>
</tr>
<tr>
<th headers="name">Firsname</th>
<th headers="name">Lastname</th>
</tr>
</table>
</body>
</html>
Output: