HTML <h1> to <h6> Tags: The HTML h1 to h6 tags are helpful in defining the HTML headings. The <h1> is the important / Biggest heading tag and the <h6> is the least important / smallest heading tag. This HTML<h1> to <h6> tags supports both the global and the event attributes.
HTML<h1> to <h6>Tags
In the HTML <h1> to <h6> tags are supported by Chrome, Firefox, Opera, Safari and Internet explorer.
Syntax: <h1> Text </h1>
Browser compatibility
In the HTML<h1> to <h6> tags are supported by different types of browsers.
- Chrome
- Firefox
- Opera
- Safari
- Internet Explorer
Example:
Check the below headings example to better understand HTML heading tags.
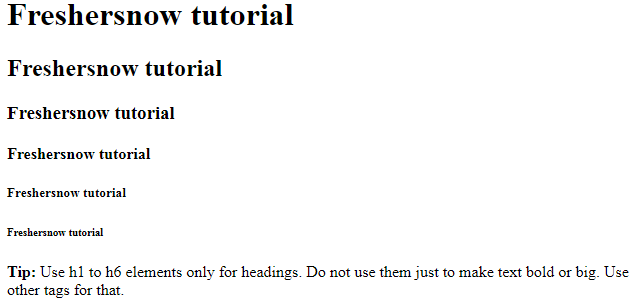
<!DOCTYPE html> <html> <body> <h1>Freshersnow tutorial</h1> <h2>Freshersnow tutorial</h2> <h3>Freshersnow tutorial</h3> <h4>Freshersnow tutorial</h4> <h5>Freshersnow tutorial</h5> <h6>Freshersnow tutorial6</h6> </body> </html>
Output:

Attributes that are supported by the <h1> to <h6> tags
| Attribute | Value | Description |
|---|---|---|
| align | left center right justify |
Specifies the alignment of a heading |
