HTML disabled Attribute: This attribute is specified as a Boolean attribute. If the disabled attribute is present it means that the element must be disabled (or) not. The JavaScript could remove the disabled value, and make the element usable. And the HTML disabled element is unusable. The disabled attribute is usually drawn with grayed-out text. If the element is disabled, it does not respond to user actions, it cannot be focused.
HTML disabled Attribute
This attribute can be applied to <button>, <fieldset>, <input>, <optgroup>, <option>, <select>, <textarea> elements.
Usage: It can be used on the following elements: <button>, <input>, <option>, <select>, <textarea>, <feildset> and <optgroup>.
<button>: When the disabled attribute is present, it specifies that the button is disabled. A disabled button is unusable and un-clickable.
Syntax: <button disabled></button>
Browser Support
This attribute is supported by the following browsers:
- Chrome
- Safari
- Opera
- Internet Explorer
- Firefox
Example: for <button> element
<!DOCTYPE html> <html> <body> <button type="button" disabled>Click Here</button> </body> </html>
Output:

Example: for <fieldset> element
<!DOCTYPE html>
<html>
<body>
<form>
<fieldset disabled>
<legend>Bio-data:</legend>
Name: <input type="text"><br>
Email: <input type="text"><br>
Phone number: <input type="text">
</fieldset>
</form>
</body>
</html>
Output:

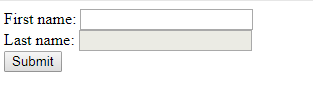
Example: for <input> element
<!DOCTYPE html> <html> <body> <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname" disabled><br> <input type="submit" value="Submit"> </form> </body> </html>
Output:

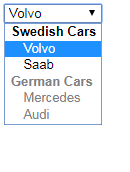
Example: for <optgroup> element
<!DOCTYPE html>
<html>
<body>
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars" disabled>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
</body>
</html>
Output:

Example for <option> element
<!DOCTYPE html> <html> <body> <select> <option value="HTML" disabled>HTML</option> <option value="CSS">CSS</option> <option value="JAVA">JAVA</option> <option value="C">C</option> </select> </body> </html>
Output:

Example for <select> element
<!DOCTYPE html> <html> <body> <select disabled> <option value="HTML" disabled>HTML</option> <option value="CSS">CSS</option> <option value="JAVA">JAVA</option> <option value="C">C</option> </select> </body> </html>
Output:
![]()
Example for <textarea> element
<!DOCTYPE html> <html> <body> <textarea disabled> Freshersrsnow tutorials Learn Tutorials For Free. For Everyone. Forever. </textarea> </body> </html>
Output: