HTML <details> Tag: The HTML <details> tag describes additional details that the user can view or hide on demand. This can be used to create an interactive widget. The user can open and close the widget when required. Any type of content can be kept inside the tag.
HTML <details> Tag
The content of an <details> element should not be seen or visible unless the open attribute is set. It will support Global and event attributes. And supports both the global and the event attributes. The content of this element cannot be visible unless the open attribute is set.
Syntax: <details> Text </details>
Browser Support
It supports different types of browsers.
- Chrome-12.0
- Firefox-49.0
- InternetExplorer-not supported
- Safari-6.0
- Opera-15.0
Example:
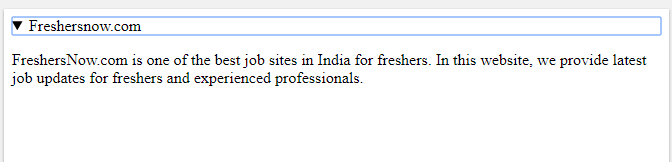
<!DOCTYPE html> <html> <body> <details> <summary>Freshersnow.com</summary> <p>FreshersNow.com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p> </details> </body> </html>
Output: