HTML <datalist> Tag: The HTML datalist tag describes a list of pre-defined options for an <input> element. And this HTML<datalist>tag supports both the global and the event attributes. The <datalist> tag is used to provide an “autocomplete” feature on <input> elements. Users will see a drop-down list of pre-defined options as they input data.
HTML <datalist> Tag
HTML4 does not support <datalist> tag.
Syntax: <datalist> Text</datalist>
Browser compatibility
The HTML<datalist> tag supports different type of browsers.
- Chrome-20.0
- Firefox-4.0
- Safari-12.1
- Opera-9.0
- Internet Explorer-10.0
Example:
<!DOCTYPE html>
<html>
<body>
<form action="/action_page.php" method="get">
<input list="Programming Languages" name="Programming Languages">
<datalist id="Programming Languages">
<option value="HTML">
<option value="C">
<option value="C++">
<option value="JAVA">
<option value="PYTHON">
</datalist>
<input type="submit">
</form>
</body>
</html>
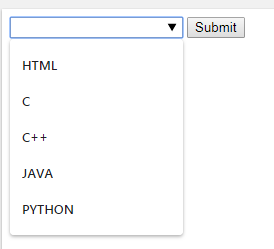
Output: