HTML coords Attribute: This attribute defines the coordinates of an area in an image-map. This attribute is used together with the shape attribute to define the size, shape, and placement of an area.
HTML coords Attribute
The HTML coords attribute can be applied to the <area> element.
NOTE: The coords of the top left corner an attribute is (0,0)
Syntax: <meta content=”value”>…………..</meta>
Browser Support
The HTML coords attribute is supported by the following browsers :
- Chrome
- Firefox
- Opera
- Internet Explorer
- Safari
Example: for <area> element
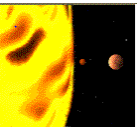
<!DOCTYPE html> <html> <body> <img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map> </body> </html>
Output: