HTML colspan Attribute: This attribute specifies the number of columns a table cell should be spanned. It will allow a single table cell to span the width of more than one cell (or) column. And we can also say that this is similar to “merge cell” in a spreadsheet of Excel.
HTML colspan Attribute
This attribute can be applied to the <td> and the <th> elements.
<td>: It defines no.of standard cell it should span.
Syntax: <td colspan = “value”>table content…</td>
Here, the value specifies the no.of cells it should fill. But, the value must be an integer.
Browser Support:
This attribute is supported by the following browsers:
- Chrome
- Firefox
- Opera
- Safari
- Internet Explorer
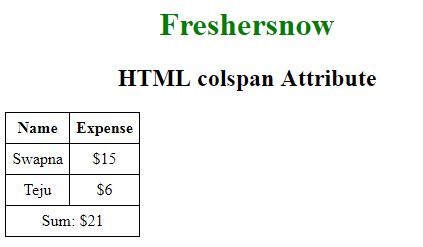
Example: for <td> element
<!DOCTYPE html>
<html>
<head>
<title>HTML colspan Attribute</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px; }
</style>
</head>
<body style = "text-align:center">
<h1 style = "color: green;">Freshersnow</h1>
<h2>HTML colspan Attribute</h2>
<table>
<tr>
<th>Name</th>
<th>Expense</th>
</tr>
<tr>
<td>Swapna</td>
<td>$15</td>
</tr>
<tr>
<td>Teju</td>
<td>$6</td>
</tr>
<!-- The last row -->
<tr>
<!-- This td will span two columns, that is a single column will take up the space of 2 -->
<td colspan="2">Sum: $21</td>
</tr>
</table>
</body>
</html>
Output:

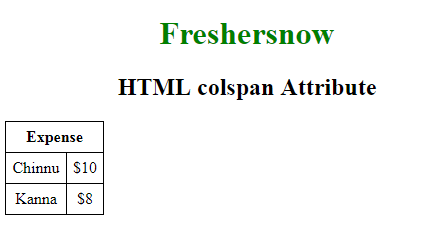
Example: for <th> element
<!DOCTYPE html>
<html>
<head>
<title>HTML colspan Attribute</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<h1 style = "color: green;">Freshersnow</h1>
<h2>HTML colspan Attribute</h2>
<table>
<tr>
<th colspan="2">Expense</th>
</tr>
<tr>
<td>Chinnu</td>
<td>$10</td>
</tr>
<tr>
<td>Kanna</td>
<td>$8</td>
</tr>
</table>
</body>
</html>
Output