CSS Text Effects Properties: In this chapter, we are going to learn 4 types of CSS text effects such as Text-overflow, Word-wrap,Word-break, Writing-mode.
CSS Text Effects Properties
- Text-overflow
- Word-wrap
- Word-break
- Writing-mode
CSS Text Overflow
This CSS text-overflow property describes how the overflow content cant is displayed and it should specify to the user.
CSS Text Overflow Example
<!DOCTYPE html>
<html>
<head>
<style>
p.test1 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.test2 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<h1>The text-overflow Property</h1>
<p>The following two paragraphs contains a long text that will not fit in the box.</p>
<h2>text-overflow: clip:</h2>
<p class="test1">FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<h2>text-overflow: ellipsis:</h2>
<p class="test2">FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
</body>
</html>
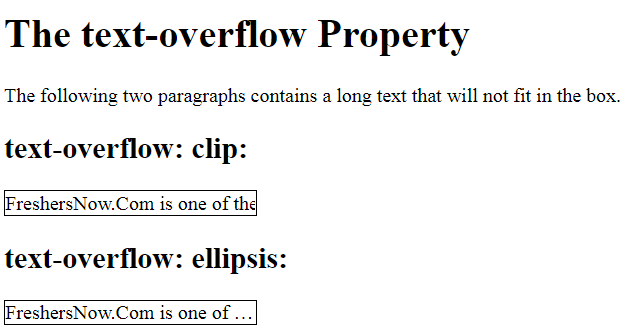
CSS Text Overflow Example Output
Hover elements Example
<!DOCTYPE html>
<html>
<head>
<style>
div.test {
white-space: nowrap;
width: 200px;
overflow: hidden;
border: 1px solid #000000;
}
div.test:hover {
overflow: visible;
}
</style>
</head>
<body>
<p>Hover over the two divs below, to see the entire text.</p>
<div class="test" style="text-overflow:ellipsis;">FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</div>
<br>
<div class="test" style="text-overflow:clip;">FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</div>
</body>
</html>
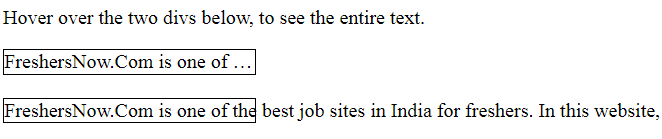
Hover elements Example Output
CSS Word Wrapping
This CSS word-wrap property allows displaying the long words in the next line
If a word is too much longer to fit inside the area, it overflows outside:
CSS Word Wrapping Example
<!DOCTYPE html>
<html>
<head>
<style>
p.test {
width: 11em;
border: 1px solid #000000;
word-wrap: break-word;
}
</style>
</head>
<body>
<h1>The word-wrap Property</h1>
<p class="test"> FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
</body>
</html>
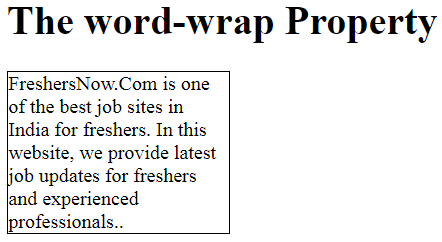
CSS Word Wrapping Example Output
CSS Word Breaking
the CSS word-break property defines line breaking rules.
CSS Word Breaking Example
<!DOCTYPE html>
<html>
<head>
<style>
p.test1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.test2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
<h1>The word-break Property</h1>
<p class="test1">FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p class="test2">FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p><b>Note:</b> The word-break property is not supported in Opera 12 and earlier versions.</p>
</body>
</html>
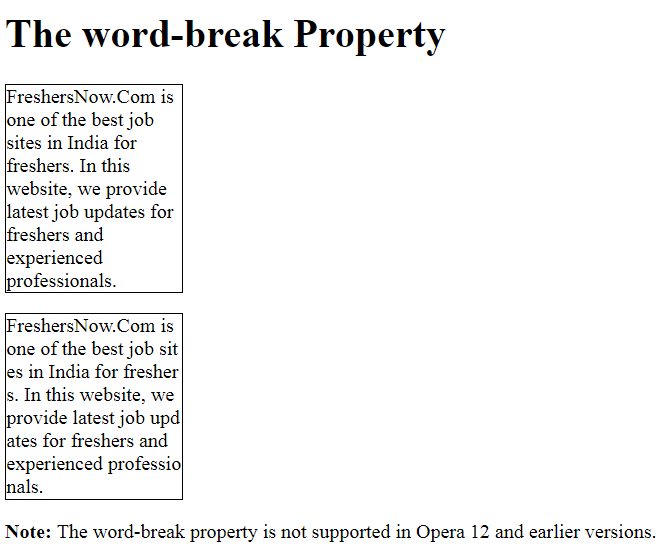
CSS Word Breaking Example Output
CSS Writing Mode
The CSS writing-mode property defines how the text should display on web browsers either horizontally or vertically.
CSS Writing Mode Example
<!DOCTYPE html>
<html>
<head>
<style>
p.test1 {
writing-mode: horizontal-tb;
}
span.test2 {
writing-mode: vertical-rl;
}
p.test2 {
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<h1>The writing-mode Property</h1>
<p class="test1">FreshersNow.Com is one of the best job sites in India for freshers</p>
<p>FreshersNow.Com is one of the best <span class="test2">job sites </span> in India for freshers.</p>
<p class="test2">FreshersNow.Com is one of the best job sites. </p>
</body>
</html>
CSS Writing Mode Example Output