CSS Tables: It is easy to present information-data, statistics, using the table on the web page. The table is a very important element. Using the CSS, tables made in HTML can be more attractive and usable. There are several things to work on using CSS to create table styles.
Types of CSS Tables
- Table borders
- Table Width and Height
- Table Text Alignment
- Table Color
Table Borders
Basically, the basic structure of the table is created by the table border. To construct each line of the table, the HTML <tr> </tr> is used, and <td> </td> is used to create each cell. The table headers are created through <th> </th>.
Table Borders Syntax
To create a table borders style by CSS, write the style sheet,
table, th, td
{
border: 1px solid # FOOD;
}
Table Borders Example
Here are the main tables, each row of the table and the same style border for each cell.
<html>
<head>
<title> www.tutorials.freshersnow.com</title>
<style>
body {background:#92a8d1; margin-left: 120px;}
table, th, td
{
border: 1px solid # F00;
}
</style>
</head>
<body>
<table>
<tr>
<th> SL </th>
<th> Book </th>
<th> Pen </th>
<th> Box </ th>
</tr>
<tr>
<td> 01 </ td>
<td> 100</td>
<td> 200 </td>
<td> 400 </td>
</tr> <tr>
<td> 02 </ td>
<td> 300 </td>
<td> 600 </td>
<td> 300 </td>
</tr>
</table>
</body>
</html>
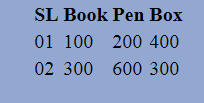
Table Borders Example Output
Open a Notepad and enter the code at the top and save the file from the File menu by clicking on Save as type: Save as type: All files, save the index.html file with Mozilla Firefox or Google Chrome and check.
NOTE: The page does not actually have a border like a normal table. Each cell is different from each other.
{
border-collapse:collapse;
}
Now if the top code is added to the style sheet, then the table will look like a simple table and open with Mozilla Firefox or Google Chrome and check.
Table Width and Height
The first thing to think about table design is to understand how big the table will be, and how high it will be, how the table headers and the first row of each cell will be. What would be the width of the table and the height of the height should be written in the style sheet,
Table Width and Height Syntax
table
{
width: 300px; height: 100px;
}
Table Width and Height Values
Values as a Percentage
Values can be given as a percentage of px or pixels or pages. For example,
table
{
Width:50%; height:20%;
}
Values as Pixels
As a percentage, the size of the table will vary according to the size of the monitor, but there will not be any change in pixels. To specify the height of each cell in the first row of the table headers, the style sheet should be written,
th
{
height: 50px;
}
In this case, the values can also be given in px or pixels or as a percentage of pages. Normally, the size of each cell in the table header, and the first row, the size of the rest of the cells is determined by the width of the table.
Table Width and Height Example
<html>
<head>
<title>www.tutorials.freshersnow.com </ title>
<style>
body {background:#92a8d1; margin-left: 120px; }
table {
border-collapse: collapse;
}
table, th, td
{
border: 1px solid # F00;
}
table
{
width: 300px; height: 100px;
}
th
{
height:50px;
}
</style>
</head>
<body>
<table>
<tr>
<th> SL </th>
<th> Book </th>
<th> Pen </th>
<th> Box </th>
</ tr>
<tr>
<td> 01 </td>
<td> 100 </td>
<td> 200 </td>
<td> 400 </td>
</tr> <tr>
<td>02</td>
<td> 300 </td>
<td> 600</td>
<td> 300 </td>
</tr>
</table>
</body>
</html>
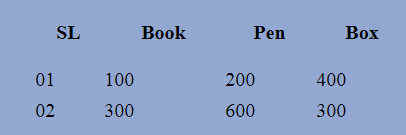
Table Width and Height Example Output
Open a Notepad and enter the code at the top and save the file from the File menu by clicking on Save as type: Save as type: All files, save the index.html file with Mozilla Firefox or Google Chrome and check.
Table Text Alignment
Table text alignment is used to indicate how the text will be in the table. To put the cells of every cell in the style sheet,
Table Text Alignment Syntax
td
{
text-align: right;
}
NOTE:
To keep left, you must declare text-align: left;
To keep the middle, you should declare text-align: center;
Now if vertical-align in Declaration is to be determined, if the vertical alignment of each cell’s text is that the text in each cell will not be upside down or in the middle position, then the Declaration must be done to keep the rectangles down,
td
{
Vertical-align:bottom;
}
Table Text Alignment Example
<html>
<head>
<title> www.tutorials.freshersnow.com</title>
<style>
body {background:#92a8d1; margin-left: 120px; }
table{
border-collapse: collapse;
}
table, th, td
{
border: 1px solid # F00;
}
table
{
width: 300px; height: 200px;
}
th
{
height: 50px;
}
td
{
text-align: center
}
td
{
vertical-align: bottom;
}
</style>
</head>
<body>
<table>
<tr>
<th> SL </th>
<th> Book </th>
<th> Pen </th>
<th> Box </th>
</tr>
<tr>
<td> 01 </ td>
<td> 100 </td>
<td> 200 </td>
<td> 400 </ td>
</tr>
<tr>
<td> 02 </td>
<td> 300 </ td>
<td> 600 </td>
<td> 300 </ td>
</ tr>
</table>
</body>
</html>
Table Text Alignment Example Output
Open a Notepad and enter the code at the top and save the file from the File menu by clicking on Save as type: Save as type: All files, save the index.html file with Mozilla Firefox or Google Chrome and check.
Table Color
Currently, a website is not designed to publish information only. The information presented to the user is neat and easy to use, even more important. The statistics displayed on the table on the web page can be displayed to the user using CSS using the CSS. In this case, table headers and each cell color play a more important role. To specify the background color for the table header, write the style sheet,
Table Color Syntax
th
{
background: # F69;
}
To specify the background colour of each cell in the table, write in the style sheet,
td
{
background: #FAC;
}
Table Color Example
<html>
<head>
<title>www.tutorials.freshersnow.com </title>
<style>
body {background:#92a8d1; margin-left: 120px; }
table {
border-collapse: collapse;
width: 300px; height: 200px;
}
table, th, td
{
border: 1px solid #F00;
}
th
{
height: 50px;
}
td
{
text-align: center;
vertical-align: bottom;
}
th
{
background: # F69;
}
td
{
background: #FAC;
}
</style>
</head>
<body>
<table>
<tr>
<th> SL </th>
<th> Book </th>
<th> Pen </th>
<th> Box </th>
</tr>
<tr>
<td> 01 </td>
<td> 100</td>
<td>200</td>
<td> 400</td>
</tr> <tr>
<td> 02 </td>
<td> 300 </td>
<td> 600 </td>
<td> 300 </td>
</tr>
</table>
</body>
</html>
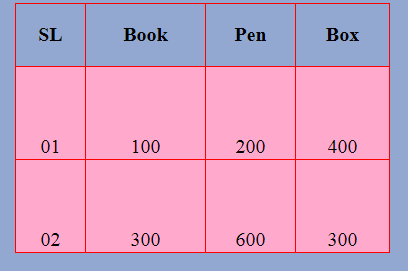
Table Color Example Output
Open a Notepad and enter the code at the top and save the file from the File menu by clicking on Save as type: Save as type: All files, save the index.html file with Mozilla Firefox or Google Chrome and check.