CSS Pseudo Classes: Links can be styled using any CSS property such as color, font-family, background, etc. However, in addition, you can use pseudo-classes to style links differently depending on what state they are in. Links can have 4 different states: link, visited, hover, and active. The “link” state is when the link has not been visited yet. The “visited” state is when the user has already clicked on and visited a link.
The “hover” state is when the user is hovering the mouse over the link. The “active” state is when the user is actually clicking on the link. You can define a different style for each of these states by using the following pseudo-classes: “: link”, “: visited”, “: hover”, and “active”, and their styles must be defined in that order.
CSS Pseudo-Class Syntax
The general syntax for applying a pseudo-class is as follows:
selector:pseudo-class
{
property:value;
}
CSS Pseudo-Class Example
Let’s practice styling some links using pseudo-classes. We will create a navigation area and connect some of the web pages that we have created so far. First, open your “index.html” file and type the following HTML code between the main header and the first paragraph as follows:
<h1> This Is My Stylish Website </h1>
<ul>
<li><a href="test.html">Home</a><li>
<li><a href"background3.html">Background </a><li>
<li><a href="lists.html">Lists</a><li>
<Ii><a href="class Id.html">Id vs.Class</a><li>
<ul>
<p>This website is about me! </p>
Save your "index.html" file. Next we will style the list portion of the navigation area by adding the following CSS style rules to our "styles.css" file:
/* Remove bullet points and padding
left over from bullet points */
ul {
list-style-type: none;
padding:0;
}
/ * Makes the items in the list line up horizontally instead of vertically and adds space between the items inthe list */
ul li {
display:inline;
padding:10px;
}
CSS Pseudo-Class Example Output
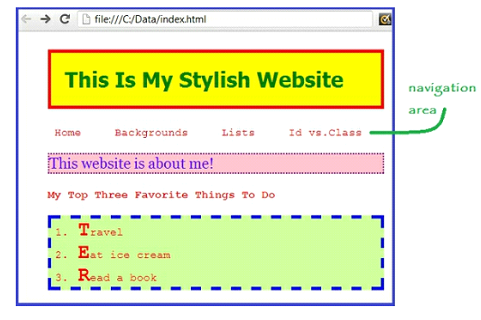
Now save your “styles.css” file. Next, open your “index.html” file and click “Run” on your Notepad++ taskbar to launch this file in Chrome or the browser of your choice. Your browser window should appear as follows:
NOTE: The links in the navigation area are in the link-state, i.e. they have not been visited yet. Therefore, they should appear as red text that is not underlined.
Styling with pseudo-classes Example
Finally, we will style the links in the navigation area according to their states using pseudo-classes. Add the following CSS code to your “styles.css” file:
a:link
{
color:red;
text-decoration:none;
}
a:visited
{
color:green;
}
a:hover
{
font-weight:bold;
background-color: blue;
color:white;
text-decoration:underline;
}
a:active
{
background-color: orange;
}
NOTE: The “text-decoration” property is used most commonly to style links. Use the value “none” to remove the underline from a hyperlink.
Styling with pseudo-classes Example Output
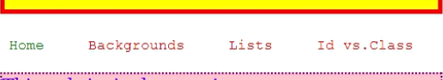
Now let’s see how the styling changes as the state of the link change. First, click on the “Home” link. This link will turn green after you visit it as follows:
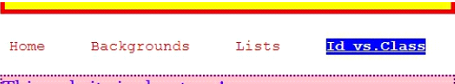
Now hover your mouse over the links in the navigation area. The link should appear with a blue background, underlined white text, and bold font as follow:
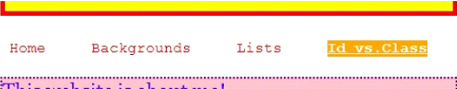
Finally, slowly click on one of the links but don’t release your mouse. The link while you are clicking on it should appear with an orange background, underlined white text, and bold font as follows: