CSS Position Property: Now, let’s learn how to position elements on a web page. By default, HTML elements are positioned one after another. However, you can use the position property to change this default behavior and position elements where you want them to appear. There are three commonly used methods for positioning an HTML element on a web page: “static”, “relative”, and “absolute”. Let’s practice using each method to get an idea of how each method works.
CSS Position Property Example
First, let’s look at the default positioning, or normal flow, of HTML elements on a web page. We will use <div> </div> tags in this exercise. The <div></div> tags are used to divide a web page into sections so you can style sections of your web page differently. Open your “template.html” file and type the following HTML code between the <body></body> tags:
<div id="block1">red</div> <div id="block2">blue/div> <div id="block3">green</div>
CSS Declarations Example
Next, we will apply a general style to all of the <div>’s on our web page. Add the following CSS declarations between the <style></style> tags in the <head> section of your HTML document: height:50px;, width:100px;, border:5px solid black; text-align:center;, and font-weight:bold;.
div {
height:50px;
width:100px;
border: 5px solid black;
text-align:center;
font-weight:bold;
}
Background Colors Example
Next, we will apply a different background color to each <div>. Add the declaration background-color:red; to the <div> with the id “block1”. Add the declaration background-color:blue; to the <div> with the id “block2”. Finally, add the declaration background-color:green; to the <div> with the id “block3”. Your CSS code should look as follows:
#block1 {
background-color: red;
}
#block2 {
background-color:blue;
}
#block3 {
background-color: green;
}
Background Colors Example Output
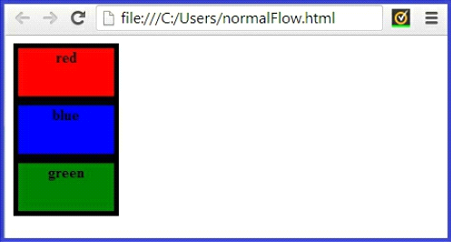
Save your file as “normalFlow.html”. Click “Run” on your Notepad++ taskbar to launch this file in Chrome or the browser of your choice. Your browser window should appear as follows:
NOTE: By default, elements are positioned one after another as in the screenshot above
Background Colors with Position
Now, let’s see how to use the relative positioning method to change the default positioning of elements on a web page. We will use the position property together with the left and top properties to change the normal flow of elements on your webpage.
Open your “normalFlow.html” file and add the declaration position: relative; to the CSS code for the div with id “block2”. This line of code will set the positioning method for the relative positioning method.
Next add the declarations top:30px;, and left 125px; to the CSS code for the <div> with id “block2”. This tells the browser to add 30 pixels to the blue <div>’s original top position, and 125 pixels to its original left position.
Background Colors with Position Example
Your CSS code should look as follows:
#block1 {
Bbbackground-color:red;
}
#block2 {
background-color:blue;
position:relative;
top:30px;
left:125px;
}
#block3 {
background-color:green;
}
Background Colors with Position Example Output
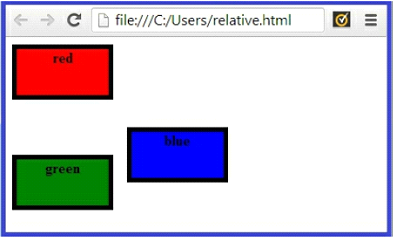
Save your file as “relative.html”. Click “Run” on your Notepad++ taskbar to launch this file in Chrome or the browser of your choice. Your browser window should appear as follows:
NOTE: The blue <div> is displaced 30 pixels down and 125 pixels to the right of its normal position, while the elements that follow are not affected by this shift. The green <div> is still positioned as if the blue <div> was in its normal position.
Background Colors with Position Example2
Next, let’s see how to use the absolute positioning method to change the normal flow of the elements on a web page. Once again, in this exercise, we will use the position property together with the top and left the property to position the elements on your webpage.
Open your “relative.html” file and change the declaration position:relative; to position:absolute; in the CSS code for the <div> with id “block2”. This will set the positioning method for the absolute positioning method.
Background Colors with Position Example2
Your CSS code should look as follows:
#block1 {
background-color: red;
}
#block2 {
background-color: blue;
position:absolute;
top:30px;
left:125px;
}
#block3 {
background-color: green;
}
Now the declarations top:30px; and left:125px; tell the browser to position the top left corner of the blue <div> 30 pixels from the top of the browser window and 125 pixels from the left side of the browser window.
Background Colors with Position Example2 Output
Save your file as “absolute.html”. Click “Run” on your Notepad++ taskbar to launch this file in Chrome or the browser of your choice. Your browser window should appear as follows:
NOTE: The blue <div> is removed from the normal flow of elements on the web page because it is positioned with the absolute positioning method. The red and green <div>’s act as if the blue <div> is not even there, as they continue to position themselves one after the other.
Position property value “static”
let’s go back to the normal flow of elements using the position property with a value of “static”.
Position property value “static” Example
Open your “relative.html” file and change the declaration position:relative; to position:static; to revert back to the normal flow of elements. Your CSS code should look as follows:
#block1 {
background-color:red;
}
#block2 {
background-color:blue;
position:static;
top:30px;
left:125px;
}
#block3{
background-color: green;
}
Since the blue <div> is now “static” positioned, the declarations top:30px; and left:125px; will have no affect on the position of the blue <div>, and the blue <div> will revert back to its normal default
position.
Position property value “static” Example Output
Save your file as “static.html”. Click “Run” on your Notepad++ taskbar to launch this file in Chrome or the browser of your choice. Your browser window should appear as follows:
NOTE: The default positioning method for all HTML elements is “static”. As a result, the declaration position: static; it does not need to be specified unless you are trying to override another positioning method that has previously been set.
Summary
The position property is used to select a method of positioning elements on a web page, and it has three commonly used values:
- static (default) – the elements will appear one right after another as they normally do.
- relative-position an element relative to the spot it would normally occupy.
- absolute – positions an element relative to the top left corner of your browser window.
In addition, there are 4 offset properties that are used to position an element when using the relative and absolute positioning methods.
- Top
- Bottom
- Left
- Right
We can change the default positioning of elements on a web page by using the top, bottom, right, and left properties together with the absolute and relative positioning methods. It is important to note, however, that statically positioned elements are not affected by the offset properties.