CSS Outline Properties: In CSS, an outline is a line that is used to draw around the elements. These are specified outside the border for making the element stand out.
CSS Outline Block Diagram
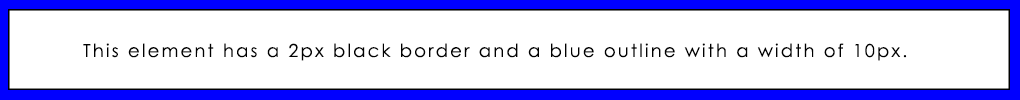
CSS Outline Properties Example
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 2px solid black;
outline: solid blue 10px;
margin: auto;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<p>This element has a 2px black border and a blue outline with a width of 10px.</p>
</body>
</html>
CSS Outline Properties Example Output
CSS Outline Properties
| PROPERTY | DESCRIPTION |
|---|---|
| Outline | A shorthand property for setting outline-width, outline-style, and outline-color in one declaration |
| outline-color | Sets the color of an outline |
| outline-offset | Specifies the space between an outline and the edge or border of an element |
| outline-style | Sets the style of an outline |
| outline-width | Sets the width of an outline |
CSS Outline Style
The style of the outline can be specified by outline_style property and they are listed below
- dotted –for dotted outline
- dashed –for dashed outline
- solid –to get a solid outline
- double – to get a double outline
- groove – to get a 3D grooved outline
- ridge – to get a 3D ridged outline
- inset – to get a 3D inset outline
- outset – to get a 3D outset outline
- none – Defines without the outline
- hidden – Defines a hidden outline
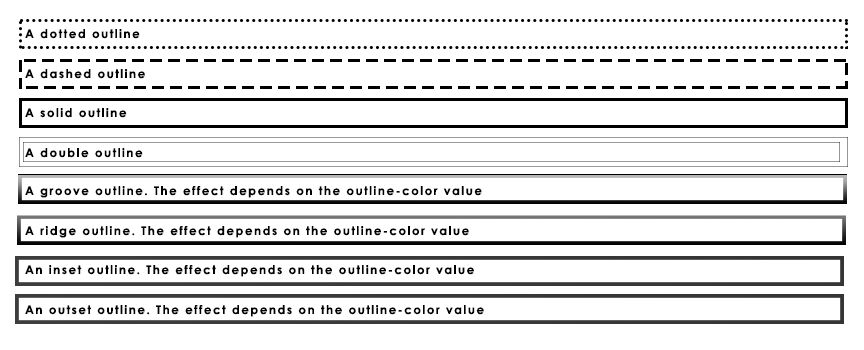
Different Outline-Style Values Example
<!DOCTYPE html>
<html>
<head>
<style>
p {outline-color:black;}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
</style>
</head>
<body>
<h2>The outline-style Property</h2>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline. The effect depends on the outline-color value.</p>
<p class="ridge">A ridge outline. The effect depends on the outline-color value.</p>
<p class="inset">An inset outline. The effect depends on the outline-color value.</p>
<p class="outset">An outset outline. The effect depends on the outline-color value.</p>
</body>
</html>
Different Outline-Style Values Example Output
CSS Outline Color
This outline-color property is used to provide color to the outline.
The Outliner color can be set by:
| Name | defines a color name, like “red” |
| RGB | defines a RGB value, like “rgb(255,0,0)” |
| Hex | defines a hex value, like “#ff0000” |
| Invert | performs a color inversion (which make sure that the outline is visible, regardless of color background) |
CSS Outline Color Example
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 1px solid black;
outline-style: double;
outline-color: green;
}
p.ex3 {
border: 1px solid black;
outline-style: outset;
outline-color: yellow;
}
</style>
</head>
<body>
<h2>The outline-color Property</h2>
<p class="ex1">A solid red outline.</p>
<p class="ex2">A double green outline.</p>
<p class="ex3">An outset yellow outline.</p>
</body>
</html>
CSS Outline Color Example Output
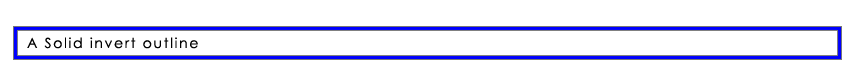
Invert Property Example
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;
}
</style>
</head>
<body>
<h2>Using outline-color:invert</h2>
<p class="ex1">A solid invert outline.</p>
</body>
</html>
Invert Property Example Output
CSS Outline Width
To specify the width of an outline you have to use outline-width property and the following values will help to describe the width of the outline.
- Thin (typically 1px)
- Medium (typically 3px)
- Thick (typically 5px)
- A specific size (in px, pt, cm, em, etc)
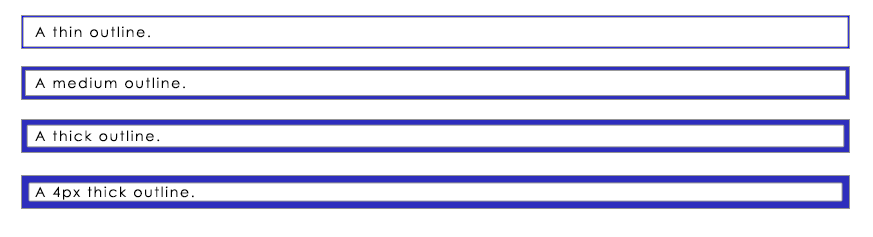
Outlines with Different Widths Example
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: blue;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: blue;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: blue;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: blue;
outline-width: 4px;
}</style>
</head>
<body>
<h2>The outline-width Property</h2>
<p class="ex1">A thin outline.</p>
<p class="ex2">A medium outline.</p>
<p class="ex3">A thick outline.</p>
<p class="ex4">A 4px thick outline.</p>
</body>
</html>
Outlines with Different Widths Example Output
CSS Outline with Shorthand Property
The outline property has a shorthand property for describing below mentioned individual properties.
- Outline-Width
- Outline-Style (required)
- Outline-Color
The outline property is described as one, two, three values from the list above, the order does not matter.
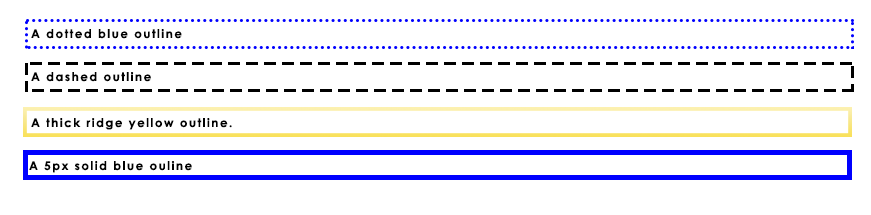
Shorthand Outline Property Example
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {outline: dashed blue;}
p.ex2 {outline: dotted black;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge blue;}
</style>
</head>
<body>
<h2>The outline Property</h2>
<p class="ex1">A dashed outline.</p>
<p class="ex2">A dotted red outline.</p>
<p class="ex3">A 5px solid yellow outline.</p>
<p class="ex4">A thick ridge pink outline.</p>
</body>
</html>
Shorthand Outline Property Example Output
 CSS Outline Offset
CSS Outline Offset
This outline-offset property used to add space between an outline and the edge or border of an element. There is transparent space between an element and its outline.
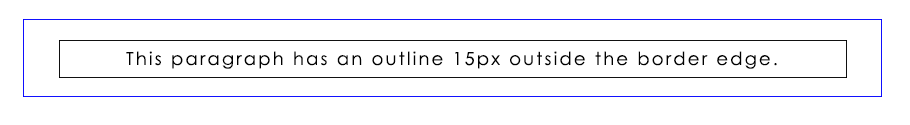
CSS Outline Offset Example
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid blue;
outline-offset: 15px;
}
</style>
</head>
<body>
<h2>The outline-offset Property</h2>
<p>This paragraph has an outline 15px outside the border edge.</p>
</body>
</html>
CSS Outline Offset Example Output
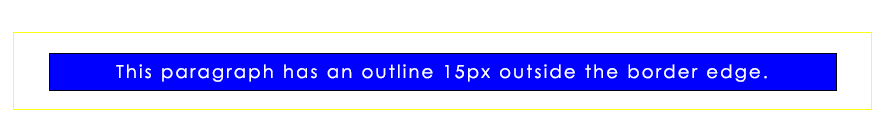
Transparent Space Outline Example
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
background:blue;
border: 1px solid black;
outline: 1px solid yellow;
outline-offset: 15px;
}
</style>
</head>
<body>
<h2>The outline-offset Property</h2>
<p>This paragraph has an outline of 15px outside the border edge.</p>
</body>
</html>