CSS Links: Links are made using <a> </a> or anchor tag to connect to other pages in HTML. The link is most commonly used in navigation. In this article, we are going to learn about CSS links and its types with examples.
Types of CSS Links
Generally, In CSS there is a link to four conditions. Namely
- Normal Condition of link
- Visited Condition of link
- Hover Condition of link
- Active condition of a link
Normal Condition of Link
The way in which a link is displayed for the first time, it is the general condition of that link. In order to create a style, the link will be written in
Normal Condition of Link Syntax
a: style sheet: link {colour: #090;}.
Visited Condition of Link
If a link is used one or more times and the mouse is not placed on the link, then the link is displayed as the visited status of that link. In this case, the link will look like how to style its style to be written in a:
Visited Condition of Link Example
a: visited {colour: # 303}.
Hover Condition of Link
Whether or not a link is used, if the mouse is placed on the link, the link is displayed as the Hobo status of that link. In this case, the link will be displayed in the style sheet to create its style:
Hover Condition of Link Example
a: hover {background: #639}.
Active condition of the Link
When the link is active, ie how the link is displayed in the click of a mouse, it is the active state of the link. In this case, the link will be displayed in the style sheet to create the style of it:
Active condition of the Link Example
a:active {colour:#960;}
The linking behavior can be changed in four conditions. And this logic is more used in the navigation bar.
CSS Link Style Example
<html>
<head>
<title> www.tutorials.freshersnow.com </title>
<style>
body {background: # 090}
a: link {colour: # F00;}
a: visited {colour: #303}
a:hover {colour: #fff;}
a: active {colour: #960;}
#nav ul li {float: left; list-style: none;}
#nav ul li a {padding: 10px; display: block; textdecoration: none;}
#nav ul li a: link {background: #FCC;}
#nav ul li a:hover {background: #F60;}
#nav ul li a:hover {background: # 639}
#nav ul li a:active {background: # 39F;}
</style>
</head>
<body>
<a href="https://tutorials.freshersnow.com"> <h1> this is
a link. </h1> </a> <br>
<div id "nav">
<ul>
<li> <a href="https://tutorials.freshersnow.com/html/"> <h2>
HTML</h2> </a> </li>
<li> <a href="https://tutorials.freshersnow.com/css/"> <h2>
CSS </h2> </a> </li>
<li> <a href="https://tutorials.freshersnow.com"> <h2>
PHP </h2> </a> </li>
<li> <a href="https://tutorials.freshersnow.com"> <h2>
Wordpress </h2> </a> </li>
</ul>
</div>
</body>
</html>
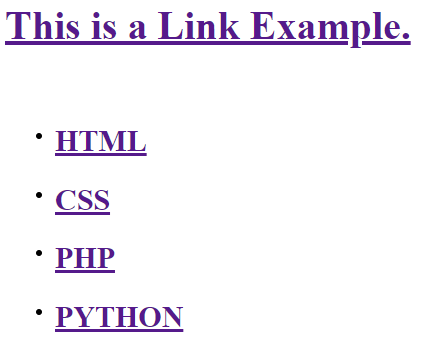
CSS Link Style Example Output
Open a Notepad and enter the code at the top and save the file from the File menu by clicking on Save as type: Save as type: All files, save the index.html file with Mozilla Firefox or Google Chrome and check.
Now click on any topic you like its directs to the tutorial of that topic in www.tutorials.freshersnow.com
