AngularJS ng-repeat Directive: The ng-repeat directive in AngularJS allows us to repeat an element or a template once for each item in a collection passed to it. In this topic, we’ll learn to use the ng-repeat directive to loop through a list of objects in our angular application.
AngularJS ng-repeat Directive Example
//app.js
"use strict";
angular.module('myApp',{});
angular.module('myApp').controller('MainController',[function(){
}]);
//Index.html
<!DOCTYPE html> <html ng-app="myApp"> <head> <title>Angular Examples</title> <script src="../libs/angular.js"></script> <scripts src="apps.></script> </head> <body ng-controller="MainController as main"> </body> </html>
So the first step is to create the collection itself and since I’m using controller-as syntax, I attached a collection here to ‘this of my controller. And this is exposed to my HTML using the controller-as main.
"use strict";
angular.module('myApp',[]);
angular.module('myApp').controller('MainController',[function(){
this.cars=[
{make:'Mazda',model:'Miata',year:2001},
{make:'Toyota',model:'Prius',year:2013},
{make:'Tesla',model:'S',year:2015},
{make:'BMW',model:'325i',year:2012},
{make:'Mazda',model:'IS 250',year:2009},
{make:'Mazda',model:'Outback',year:2014},
]
}]);
This is a simple array of different cars, makes, models, and years inside my controller. The next step is to create a binding to that array using ng-repeat.
I’m going to use an unordered list because it’s the easiest to set up. And I’m going to refer to inside my ng-repeat directive, main.cars, which is referring to the array that I’ve created in my controller.
<body ng-controller="MainController as main">
<div>
<ul ng-repeat="car in main.cars">
<li>{{car.make}}</li>
<li>{{car.model}}</li>
<li>{{car.year}}</li>
</ul>
</div>
</body>
As you can see, it’s similar to like a for in, in JavaScript because I’ve provided a variable name car. And what the ng-repeat will do is loop through every item in the car array or collection and attach it to the car and then, therefore, I can bind to the car directly, and in turn bind to its initial values.
Here I attached to the make and model and as you can see, what’s going to happen is for every item in cars, it’s going to create its own separate unordered list and then it’s going to create list items for each option in the object. And so if I run this, it should give me a list of cars.
ng-repeat Directive Example Output
And as you can see, if we look at the elements themselves, you can see that the repeater has created one unordered list for every item in the array. So that’s how to use ng-repeat to display a list of items in AngularJS.
A Few AngularJS Filters
Using Display Filters
Display filters in AngularJS allow us to format the output of variables without having to change the variable value itself. This helps us enforce the best practice of separating presentation logic from application data. It makes it easy to change how our data is formatted on the fly, in this topic, we will see how to quickly use some of the top display filters built into AngularJS.
Display Filter Example
//app.js
"use strict";
angular.module('myApp',[]);
angular.module('myApp').controller('MainController',[function(){
this.user={
firstname:'John',
lastname:'Smith',
accountType:'CHECKING',
balance:1349.2
};
}]);
If you look at our app.js file, I have a standard the controller called ‘MainController and I’m using the controller as syntax. And I have a model object called this.user with a first name, last name, an account type, and balance.
//Index.html
<!DOCTYPE html>
<head>
<title>Angular Examples</title>
<script src="../libs/angular.js"></script>
<script src="app.js"></script>
</head>
<body>
<div ng-controller="MainCOntroller as main">
<p>First Name:{{main.user.firstname}}</p>
<p>Last Name:{{main.user.lastname}}</p>
<p>Account Type:{{main.user.accountType}}</p>
<p>Balance:{{main.user.balance}}</p>
</div>
</body>
</html>
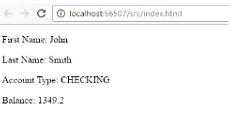
In our index.html, I am implementing my “Main Controller as main”, and I have several data bindings to my user object. If I run this, you can see it just displays the name, the Account Type, and the Balance for my object.
Display Filter Example Output
Upper Case Filter
Now to use filters, we just won’t go into each data binding, and I use the symbol to divide the binding with extra options. And the options that I can provide at this point are filters and some other things well see later. But in this case, I’m going to provide some built-in filters.
For the names, I’m going to use a filter called the uppercase that is built into Angular that will do the obvious. For the account type, I’m going to provide a lowercase for its filter. And finally, for the balance, I’m going to provide a filter called currency. Now, these filters are built into Angular and are self-explanatory.
Upper Case Filter Example
Index.html
<div ng-controller="MainController as main">
<p>First Name:{{main.user.firstname|uppercase}}</p>
<p> Last Name:{{main.user.lastname|uppercase}}</p>
<p>Account Type:{{main.user.accountType|lowercase}}</p>
<p>Balance:{{main.user.balance|currency}}</p>
</div>
If you look at the user data itself, firstName and lastName are lowercase, whereas the ‘CHECKING is all uppercase and the balance is a number. The balance could be a string, and this would work the same way because Angular is smart enough to convert strings or numbers into their proper currency format.
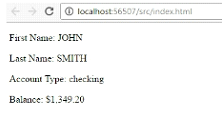
Now if I run this, you will see the name is capitalized. The Account Type, which was capitalized in the data, is now lowercase, and the Balance is formatted for currency.
Upper Case Filter Example Output
Currency Filter Example
We do have some settings on the currency. You can change the symbol, if necessary. That is displayed, and you can also change how many decimal places that the currency will round to. Keep in mind that the currency uses your locale for its format. So in my case, it’s USD, so it was formatted by default in dollars.
Currency Filter Example
<div ng-controller="MainCOntroller as main">
<p>First Name:{{main.user.firstname|uppercase}}</p>
<p>Last Name:{{main.user.lastname|uppercase}}</p>
<p>AccountType:{{main.user.firstname|lowercase}}</p>
<p>Balance:{{main.user.firstname|currency:'USD $':0}}</p>
</div>
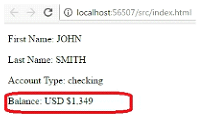
If I run this now, the main difference is that it will prefix USD and not show the cents. It will only show the dollars because I told it to round to 0 decimal places. So that’s a quick overview of the first three filters in AngularJS.