AngularJS HTML DOM Elements: Angular JS has directives that bind application data to the attribute of HTML DOM elements.
Directives to bind data to HTML DOM Elements Table
The following directives will help to bind the application data to attributes of HTML DOM elements.
| S.NO | NAME | DESCRIPTION |
|---|---|---|
| 1 | ng-disable | To Disables a given control of HTML elements. |
| 2 | ng-show | Shows a given control of HTML elements. |
| 3 | ng-hide | To Hides a given control of HTML elements. |
| 4 | ng-click | To perform the AngularJS click event. |
ng-disable Directive
To binds angular JS application data to the disabled attribute of HTML elements the ng-disable directive is used.
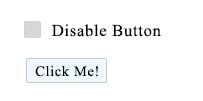
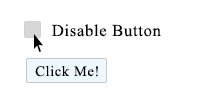
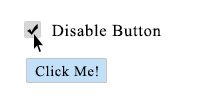
ng-disable Directive Example
<div ng-app=""> <input type="checkbox" ng-model="enableDisableButton">Disable Button <button ng-disabled="enableDisableButton">Click Me!</button> </div>
ng-disable Directive Example Output
ng-show Directive
To show or hide the HTML elements the ng-show directive is used.
ng-show Directive Example
<div ng-app=""> <input type="checkbox" ng-model="hideme">Show Button <button ng-show="hideme">Click Me!</button> </div>
ng-hide Directive
Same as ng-show Directive, the ng-hide directive is also used to show or hide the HTML elements
ng-hide Directive Example
<div ng-app=""> <input type="checkbox" ng-model="hideme">Hide Button <button ng-hide="hideme">Click Me!</button> </div>
ng-click Directive
To perform click event we can use ng-click Directive
ng-click Directive Example
<div ng-app="" ng-controller="clickController">
<button ng-click="count = count + 1">Click Me!</button>
<p>{{ count }}</p>
</div>
<script>
function clickController($scope) {
$scope.count = 0;
}
</script>
