Data Binding in AngularJS: Integrated data binding is perhaps the most popular feature of AngularJS. Data binding is the synchronization between the view and the data model. The data binding process ties together data from the model (the collection of data available for the application) together with the view (elements on the web page).
With AngularJS, data is bound in both directions. As data is entered through the web page, the backend data model is updated, and when data is modified in the back end model, the web page is automatically updated.
In this way, current data in the model is always accurately represented to the user, making the view a simple projection of the model.
AngularJS Data Binding Sample Code
var app = angular.model('example App',[]);
app.controller('exampleCtrl', function($scope) {
$scope.first name="eBook";
$scope.last_name ="Reader";
});
Data Binding HTML View in AngularJS
The web page container where the application objects and data are displayed for the user is called the view. The view is linked to the model through the process of data binding. One way of displaying model data into the view is to use the ng-bind directive.
HTML View Example
<!DOCTYPE html>
<html>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="example App" ng-controller="exampleCtrl">
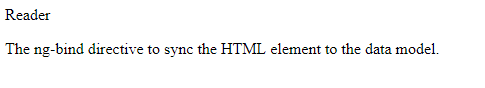
<p ng-bind="last name"> </p>
</div>
<script>
var app = angular.module(exampleApp', []);
app.controller('exampleCtrl', function($scope) {
$scope.first name = "eBook";
$scope.last_name = "Reader";
});
</script>
<p>The ng-bind directive to sync the HTML elements to the data model.</p>
</body>
</html>
HTML View Example Output
NOTE: You can also use double braces {{ }} to display content from the model (e.g. name: {{last_name}}).
Two-way Binding in AngularJS
Data binding in AngularJS involves bringing together with the model (data) and the view (what the user sees). When data in the model changes, the view reflects the change, and when data in the view changes, the model is updated as well. This happens simultaneously, keeping the model and the view in sync at all times.
Two-way data binding is a way to accomplish this synchronization. Any change happens in the back-end happens in the front-end and vice versa. This process allows you to achieve high performance in your web application with significantly less effort than it would take in any other programming or coding language.
To accomplish this in jQuery, you would have to code logic in both the model and view. However, in AngularJS the $scope does the work for you.
Two-Way Binding Example
<!DOCTYPE html>
<html>
<script src="http://ajax.googleapis.com/ajax/libs/
angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="example App" ng-controller="exampleCtrl">
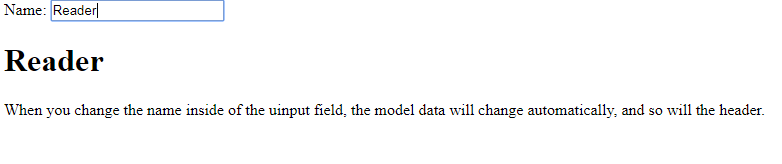
Name: <input ng-model="last_name">
<h1>{{last_name}}</h1>
</div>
<script>
var app = angular.module('exampleApp', []);
app.controller('exampleCtrl', function($scope) {
$scope.firstname = "eBook";
$scope.last_name = "Reader"
});
</script>
<p>When you change the name inside of the input field, the model data will change automatically,and so will the header.</p>
</body>
</html>