AngularJS Animations (ng-animate): In angularjs, the ngAnimate module is used to specify the CSS animation transition effect to the elements while performing events like show/hide or fade in/fade out, etc.
The ng-Animate is used to add or remove pre-defined CSS classes to specify animation effect when the events raised like a show or hide elements.
How to use ng-animate?
To use an ng-animate module in angular js that perform events like show/hide etc, use the following code.
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.js"></script>
now we need to add ngAnimate module to our application to get an animation
<body ng-app="ngAnimate">
To add ngAnimate as a reference to module in ng-app then use the following code.
var app = angular.module("angularapp", ["ngAnimate"]);
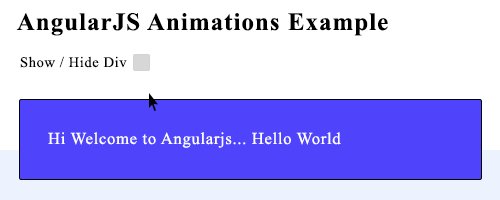
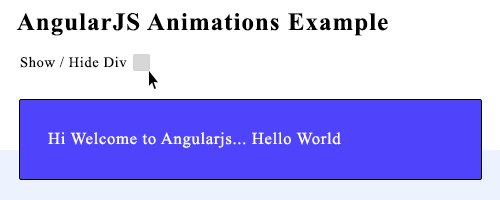
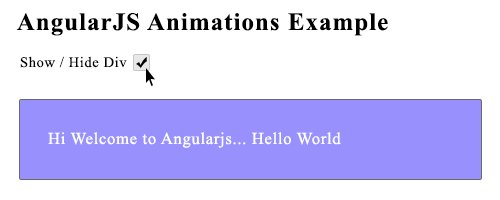
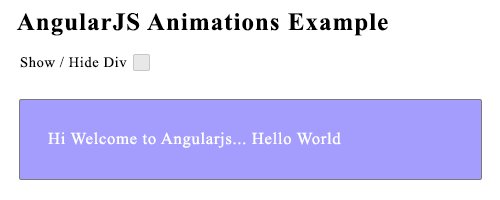
AngularJS Animations Example
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Animations Example</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.js"></script>
<script type="text/javascript">
var app = angular.module("angularapp", ["ngAnimate"]);
</script>
<style>
div
{
transition: all linear 0.5s;
background-color: #0000FF;
width: 30%;
padding:30px;
border:1px solid black;
}
ng-hide {
opacity:0;
}
</style>
</head>
<body ng-app="angularapp">
<h2>AngularJS Animations Example</h2>
Show / Hide Div <input type="checkbox" ng-model="chkselct"><br /><br />
<div ng-hide='chkselct' style="clear:both;">Hi Welcome to Angularjs... Hello World</div>
</body>
</html>
AngularJS Animations Example Output