Jest Features
- Easy Setup
- Instant Feedback
- Snapshot Testing for debugging
- Fast and sandboxed-Jest parallelizes trials crosswise over specialists to expand execution. Console messages are cushioned and printed together with a test comes about. Sandboxed test records and programmed worldwide state resets for each test so no two tests struggle with each other.
- Built-in code coverage reports-Effortlessly makes code scope reports utilizing scope. No extra setup or libraries required! The joke can gather code scope data from whole undertakings, including untested records.
- Zero configuration-Jest is as of now arranged when you utilize make respond application or respond local init to make your React and React to Native activities. Place your tests in a _test_envelope, or name your test records with a .spec.js or test.jsextension. Whatever you incline toward, Jest will discover and run your tests.
- Works with TypeScript-Jest works with any arrange to-JavaScript dialect and coordinates consistently with Babel and with TypeScript through ts-jest.
Jest Installation
Let’s get started and install jest in our application and run a simple test, first we will need to install jest in our application:
By Npm:
npm install --save-dev jest
By jest:
yarn add --dev jest
Both commands different but they install the same jest in our react application.
A Sample Test
let’s create a small test in your application, We can begin by composing a test for a theoretical capacity that includes two numbers. Create a file named sum.test.js under src/ directory. This will contain our actual test:
A Sample Test Example
function sum(a, b) {
return a + b;
}
test(adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
This will run a test to verify if a function returns 3 while adding numbers or by doing something else like multiply, subtract and divide. Go ahead and add this line to tests in package.json
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "jest",
"eject": "react-scripts eject"
},
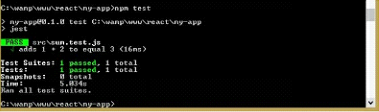
A Sample Test Example Output
Testing Components
To install npm
save-dev babel-jest babel-polyfill
To check babel
es2015 babel-preset-react jest
This will install babel-jest, now create a file called .babelrc and put this content in it:
{
"presets": ["es2015", "react"]
}
App Component Example
So, we can import other components in our test file and we can easily test other components. Now go ahead and create a file component.test.js that imports App component and run test:
import App from './app.js';
test('Checking component App', () => {
}) ;
If everything runs fine, this code will test the App component and as there are no errors in the App component, So we will be greeted with PASS on CMD.
App Component Example Output
npm start
This will start the application server on http://localhost:3000, and we will be greeted with the app without errors.
Testing React JS Application Exercise
- Easy Setup.
- Instant Feedback.
- Snapshot testing.
- Zero Configuration Testing.
- Fast.
- Reports.
- Power mocking library.
- Works with typescript.