Printing a page with CSS Print() Method: To get the content of your current window you can use print() method and it also opens the print dialog box for the preferred printing options.
CSS window.print() Syntax
To Print the current page–window.print();
The window.print() has no parameters and a return value
window.print() Example
<!DOCTYPE html>
<html>
<body>
<p>Click on the button to print the current page.</p>
<button onclick="myFunction()">Print</button>
<script>
function myFunction() {
window.print();
}
</script>
</body>
</html>
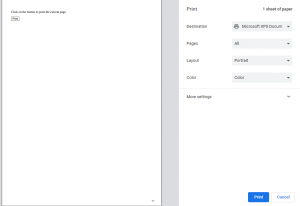
window.print() Example Output
Now click on the button “Print”