CSS Scrollbar: Webkit browsers like Chrome, Safari, and Opera, support the non-standard Webkit-scrollbar pseudo-element, which allows us to adjust the browser’s scrollbar.
CSS Scrollbar Example
Let’s see an example to creates a thin (10px wide) scrollbar, which has a grey track or bar color and a dark-grey (#888) handle
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* width */
::-webkit-scrollbar {
width: 10px;
}
/* Track */
::-webkit-scrollbar-track {
background: #f1f1f1;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #888;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
</style>
</head>
<body>
<h2>Custom Scrollbar Example</h2>
<p><strong>Note:</strong> The -webkit-scrollbar is not supported by Firefox or IE and Edge.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
</body>
</html>
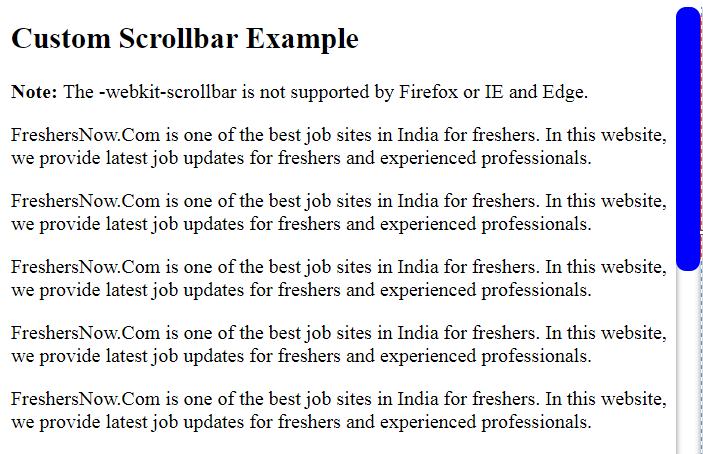
CSS Scrollbar Example Output
Example to creates a Scrollbar with box-shadow
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* width */
::-webkit-scrollbar {
width: 20px;
}
/* Track */
::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px grey;
border-radius: 10px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: blue;
border-radius: 10px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #b30000;
}
</style>
</head>
<body>
<h2>Custom Scrollbar Example</h2>
<p><strong>Note:</strong> The -webkit-scrollbar is not supported by Firefox or IE and Edge.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals.</p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
</body>
</html>
Scrollbar with box-shadow Output
Scrollbar Selectors
For WebKit browsers, the following pseudo-elements can use to customize the web browser’s scrollbar
| Webkit-scrollbar | To get a scrollbar. |
| Webkit- scrollbar-button | To create buttons on the scrollbar (arrows pointing upwards and downwards). |
| WebKit- scrollbar-thumb | to drag scrolling handle. |
| WebKit- scrollbar-track | to track of the scrollbar. |
| WebKit-scrollbar-track-piece | to track NOT covered by the handle. |
| WebKit-scrollbar-corner | to create a bottom corner of the scrollbar, where both horizontal and vertical scrollbars meet. |
| WebKit-resizer | to drag resizing handle that appears at the bottom corner of some elements. |