CSS Margins: Margins are used to indicate how much space is left around different HTML elements. Therefore, margin property is used in CSS.
CSS Margins Declaration
A declaration is usually to create an equal amount of margins around an HTML element, margin: 15px; In the same way, instead of px we can use cm, pt, auto,%. If there is a margin on top, then declaration must be margin-top: 20px; Declaration to be given margin bottom margin-bottom: 25px; Declaration to be left margin-left: 30px;
Declaration should be done for margin-right: 35px; margin-right: 35px; at the margin-right: margin: 20px 25px 30px 35px here indicates 20px upper margin, 25px indicates the margin on the right, 30px indicates the margin bottom, The 35px indicates the margin on the left.
CSS Margins Example
<html>
<head>
<title> www.tutorials.freshersnow.com </title >
<style>
body {background: #00CC99;}
h3, div {border-style: solid; border-colour: rgb(240,060,155) ;}
#auto {margin-left: auto;}
#px {margin-left: 50px;}
#cm {margin-left: 3cm;}
#pt {margin-left: 120pt;}
#per {margin-left: 25%;}
div {margin: 20px 25px 30px 35px; }
</style>
</head>
<body>
<h3 id = "auto"> This is an example of auto leftmargin. </h3>
<h3 id ="px"> This is an example of 50px left margin. </h3>
<h3 id = "cm"> This is an example of 3cm left margin. </h3>
<h3 id = "pt"> This is an example of 120 pt left margin. </h3>
<h3 id = "per"> This is an example of 25% left margin. </h3>
<div>
<h2> This is an example of multi margin. </h2>
<p>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </ p</div>
</body>
</html>
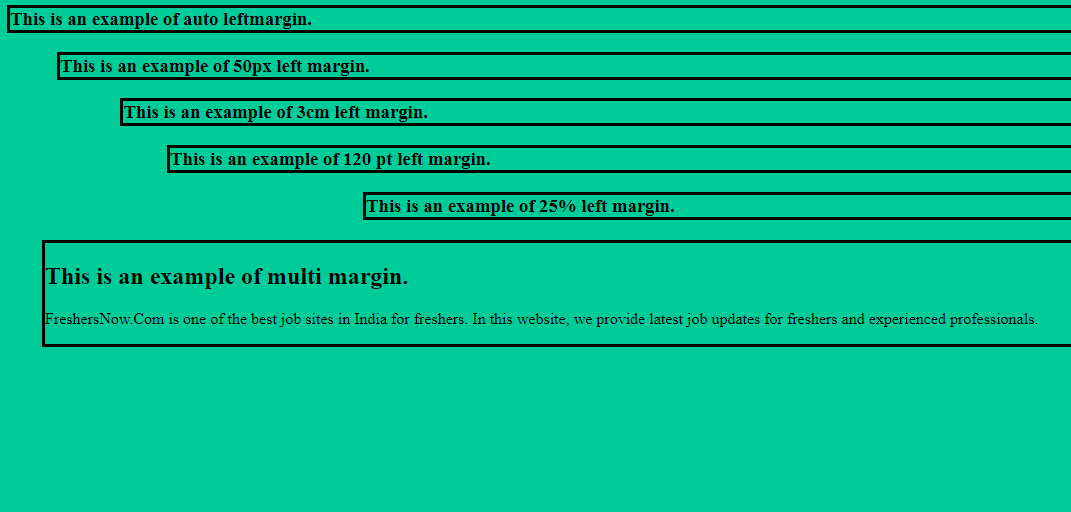
CSS Margins Example Output
Open Notepad and enter the code at the top and save the file from the File menu by clicking on Save as type: Save as type: All files, save the index. html file with Mozilla Firefox or Google Chrome and check.