Borders in CSS: An important element of the Border web page. Designing templates using HTML templates and CSS, the beauty of the design depends on the color and shape borders for different elements, while creating different types of borders. There are several things to work on in order to create different types of borders.
Types of Borders in CSS
- Border Style
- Border Width
- Border Color
- Individual Border
CSS Border Style
Border style indicates what the border looks like. To create a border style, you have to Declaration, similar to border-style: dotted. Different types of border styling can be made using CSS. To create a dotted style border, Declaration must be done, border-style: dotted; To create a dashed styled border, Declaration must be done, border-style: dashed;
To create double style borders, Declaration must be done, border-style; To create a Groove style border, Declaration must be done, border-style: groove; Declaration must be made to create the red styled border, border-style: ridge; To create inset styled border, Declaration must be done, border-style: inset;
To create an outlet styled border, Declaration must be done, border-style: start.
Border Style Example
<html>
<head>
<title> www.tutorials.freshersnow.com </title>
<style>
body {background: #b5e7a0;}
#dotted {border-style: dotted;}
#dashed {border-style: dashed;}
#double {border-style: double;}
#groove {border-style: groove;}
#ridge {border-style: ridge;}
#inset {border-style: inset;}
#outset {border-style: starter;}
</style>
</head>
<body>
<h3 id="dotted"> This is an example of dotted border </h3>
<h3 id "dashed"> This is an example of dashed border </h3>
<h3 id ="double"> This is an example of double border </h3>
<h3 id="groove"> This is an example of groove border </h3>
<h3 id "ridge"> This is an example of ridge border</h3>
<h3 id = "insert"> This is an example of inset border</h3>
<h3 id "startet"> This is an example of startet limit </h3>
</body>
</body>
</html>
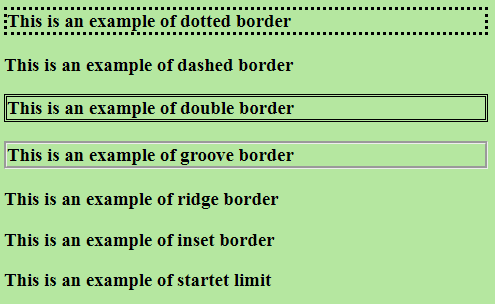
Border Style Example Output
Open Notepad and enter the code at the top and save the file from the File menu by clicking on the Save as type: Save as type: All files, save the index.html file with Mozilla Firefox or Google Chrome and check.
CSS Border Width
Border Width indicates how thick the border will be. The declaration must be done to determine the board-wide, border-width: thin; Similar to Using different types of border width can be used by CSS. Declaration to create a thin border, border-width: thin;
To create a Medium Border, Declaration must be done, border-width: medium; Declaration must be made for creating the border, border-width: thick; To create 1px or 1 pixel wide border, Declaration must be done, border-width: 1px; Declaration must be done to create 15px or 15 pixels wide border, border-width: 15px;.
Border around an HTML component can have four types of Width, Declaration to create such a border, border-width: 2px 8px 6px 4px; Here the 1st 2px indicates top border; 2nd 8px indicates right border; 3 x 6px indicates down border; 4th 4px indicates left border
Border Width Example
<html>
<head>
<title> www.tutorials.freshersnow.com.</title >
<style>
body {background: #b5e7a0;}
h3 {border-style: solid;}
#thin {border-width: thin;}
#medium {border-width: medium;}
#thick {border-width: thick;}
# 1px {border-width:1px;}
# 15px {border-width: 15px;}
div {border-style: solid;
border-width: 2px 8px 6px 4px;}
</style>
</head>
<body>
<h3 id ="thin"> This is an example of thin border</h3>
<h3 id= "medium"> This is an example of medium border </h3>
<h3 id ="thick"> This is an example of thick border </h3>
<h3 id = "1px"> This is an example of 1px border </h3>
<h3 id "15px"> This is an example of 15px border </h3>
<div>
<p>
<h2> This is an example of multi size border </h2>
FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p>
</div>
</body>
</html>
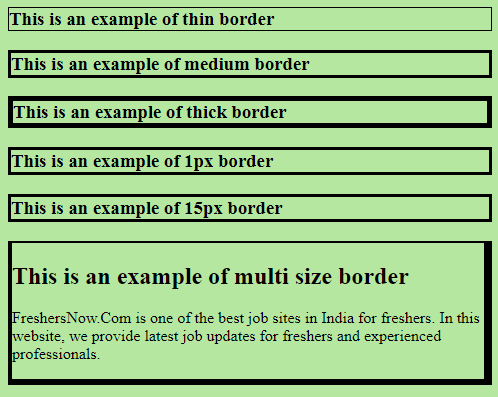
Border Width Example Output
Open Notepad and enter the code at the top and save the file from the File menu by clicking on the Save as type: Save as type: All files, save the index.html file with Mozilla Firefox or Google Chrome and check.
CSS Border Color
Border color indicates what the color of the border will be. The declaration must be done to determine the color of the board, border-color: yellow; Similar to Different types of border color can be used using CSS. The declaration must be done for creating a yellow border, border-color: yellow; To create a pinky colored border, Declaration will be done, border-color: pink;
Border color can be resized in RGB mode, in order to make borders, Declaration must be done, border-color: RGB (240060155); Border color can be resized in hex system, in order to make borders, Declaration must be done, border-color:#ff0000; Border color can be Transparent,
To make Transparent Border Declaration, border-color: transparent;Border around an HTML component can be of four types of colours, to make such a border, Declaration must be done, border-colour: #a03090 # fo0000 # C06000 # 0030F0; Here 1st #a03090 indicates top border colour; 2nd # f00000 indicates right border colour; 3rd # C06000 indicates down border colour; 4th # 0030F0; Indicates left border colour;
Border Color Example
<html>
<head>
<title> www.tutorials.freshersnow.com </title>
<style>
body {background: # 00CC99;}
h3 {border-style: solid;}
#yellow {border-colour: yellow;}
#pink {border-colour: pink;}
#rgb (border-colour: rgb 240060155 ;}
#hex {border-colour: #ff0000;}
#transparent {border-colour: transparent;}
div {border-style: solid;
border-colour: #a03090 # f00000 # C06000 #0030F0;}
</style>
</head>
<body>
<h3 id ="yellow"> This is an example of yellow border </h3>
<h3 id = "pink"> This is an example of pink border</h3>
<h3 id = "rgb"> This is an example of rgb border </h3>
<h3 id "hex"> This is an example of hex border </h3>
<h3 id ="transparent"> This is an example of transparent border </h3>
<div>
<p>
<h2> This is an example of multi colour border </h2>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </ p></div>
</body>
</html>
Border Color Example Output
Open a Notepad and enter the code at the top and save the file from the File menu by clicking on Save as type: Save as type: All files, save the index.html file with Mozilla Firefox or Google Chrome and check.
Individual Border
Border style around any HTML element can be different in style, width, and color. In order to create such a border, Declaration must be done for the upper border, border-top: dotted 8px # F00; Declaration is done for the right border, border-right: dashed 6px # F60; Declaration must be done for the bottom border, border-bottom: double 6px #C09; Declaration is done for the left border, border-left: solid 5px # 960;
Individual Border Example
<html>
<head>
<title> www.tutorials.freshersnow.com</title>
<style>
body {background: #00CC99;}
div {
border-top: dotted 8px # F00;
border-right: dashed 6px # F60;
border-bottom: double 6px # C09;
border-left: solid 5px # 960;}
</style>
</head>
<body>
<div>
<p>
<p>
<h2> This is an example of individual style border</h2>FreshersNow.Com is one of the best job sites in India for freshers. In this website, we provide latest job updates for freshers and experienced professionals. </p></div>
</body>
</html>
Individual Border Example Output
Open Notepad and enter the code at the top and save the file from the File menu by clicking on Save as type: Save as type: All files, save the index.html file with Mozilla Firefox or Google Chrome and check.