HTML5 Geolocation API: The HTML5 Geolocation is used to provide your location with any website or to share the exact position. This Geolocation is used for showing the location on maps, businesses, restaurants. With the help of javascript to provide longitude and latitude to the backend server. Most of the web browsers support Geolocation API which uses global navigation objects which can create as follows.
HTML5 Geolocation API Syntax
var loc = navigator.geolocation
HTML5 Geolocation API Examples
var loc = navigator.geolocation;
function getLoc() {
loc.getCurrentPosition(showLoc, errHand);
}
The above function can be written without creating a navigator object as shown below:
function getlocation(){
navigator.geolocation.getCurrentPosition(showLoc, errHand);
}
Displaying Location using HTML Geolocation API
The following mention code helps to display the current location with longitude and latitude with HTML geolocation.
Displaying Location using HTML Geolocation API Example
<!DOCTYPE html>
<html>
<head>
<title>Lattitude and longitude</title>
<style>
gfg {
font-size:40px;
font-weight:bold;
color:#009900;
margin-left:50px;
}
geeks {
margin-left:150px;
}
p {
font-size:20px;
margin-left:20px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<p>Displaying location using Latitude and Longitude</p>
<button class = "geeks" onclick="getlocation()">Click</button>
<p id="demo1"></p>
<script>
var variable1 = document.getElementById("demo1");
function getlocation(){
navigator.geolocation.getCurrentPosition(showLoc);
}
function showLoc(pos){
variable1.innerHTML = "Latitude: " + pos.coords.latitude +
"<br>Longitude: " + pos.coords.longitude;
}
</script>
</body>
</html>
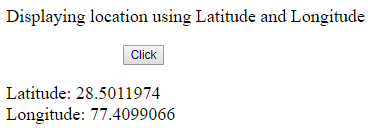
Displaying Location using HTML Geolocation API Example Output
HTML5 Error and Rejection Handling
Handling errors in Geolocation is very important and it provides a specific message when an error rises. To handle error we can use getCurrentPosition() function to the error handler. The error handler uses PositionError object which has two properties that help to handle error effectively.
- 1.Code
- 2.Message
Generated Errors in Geolocation
| ERROR | ERROR DESCRIPTION |
|---|---|
| UNKNOWN_ERRROR | An unknown error |
| PERMISSION_DENIED | The application doesn’t have the permission to make use of location services |
| POSITION_UNAVAILABLE | The location of the device is uncertain |
| TIMEOUT | Time to fetch location information exceeded the maximum timeout interval |
Error and Rejection Handling Example
<!DOCTYPE html>
<html>
<head>
<title>Errors in geolocation</title>
<style>
.gfg {
font-size:40px;
font-weight:bold;
color:#009900;
margin-left:20px;
}
.geeks {
margin-left:150px;
}
p {
font-size:20px;
margin-left:20px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<p>Error handling in geolocation</p>
<button class = "geeks" onclick="getlocation()">Click</button>
<p id="demo1"></p>
<script>
var variable1 = document.getElementById("demo1");
function getlocation(){
navigator.geolocation.getCurrentPosition(showLoc, errHand);
}
function showLoc(pos){
variable1.innerHTML = "Latitude: " + pos.coords.latitude +
"<br>Longitude: " + pos.coords.longitude;
}
function errHand(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
variable1.innerHTML = "The application doesn't have the"+
"permission to make use of location services"
break;
case err.POSITION_UNAVAILABLE:
variable1.innerHTML = "The location of the device is uncertain"
break;
case err.TIMEOUT:
variable1.innerHTML = "The request to get user location timed out"
break;
case err.UNKNOWN_ERROR:
variable1.innerHTML = "Time to fetch location information exceeded" +
"the maximum timeout interval"
break;
}
}
</script>
</body>
</html>
Error and Rejection Handling Example Output
Displaying result in MAP
This service is used to specifies the exact location of the user on the map.
Displaying result in HTML5 MAP Example
<!DOCTYPE html>
<html>
<head>
<title>Display location in map</title>
<style>
.gfg {
font-size:40px;
font-weight:bold;
color:#009900;
margin-left:20px;
}
.geeks {
margin-left:150px;
}
p {
font-size:20px;
margin-left:20px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<p>Display location in map</p>
<button class= "geeks" type="button" onclick="getlocation();">
Current Position</button>
<div id="demo2" style="width: 500px; height: 500px;">
</div>
<script src="https://maps.google.com/maps/api/js?sensor=false">
</script>
<script type="text/javascript">
function getlocation(){
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(showLoc, errHand);
}
}
function showLoc(pos){
latt = pos.coords.latitude;
long = pos.coords.longitude;
var lattlong = new google.maps.LatLng(latt, long);
var OPTions = {
center: lattlong,
zoom: 10,
mapTypeControl: true,
navigationControlOptions: {style:google.maps.NavigationControlStyle.SMALL}
}
var mapg = new google.maps.Map(document.getElementById("demo2"), OPTions);
var markerg =
new google.maps.Marker({position:lattlong, map:mapg, title:"You are here!"});
}
function errHand(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
result.innerHTML = "The application doesn't have the permission" +
"to make use of location services"
break;
case err.POSITION_UNAVAILABLE:
result.innerHTML = "The location of the device is uncertain"
break;
case err.TIMEOUT:
result.innerHTML = "The request to get user location timed out"
break;
case err.UNKNOWN_ERROR:
result.innerHTML = "Time to fetch location information exceeded"+
"the maximum timeout interval"
break;
}
}
</script>
</body>
</html>
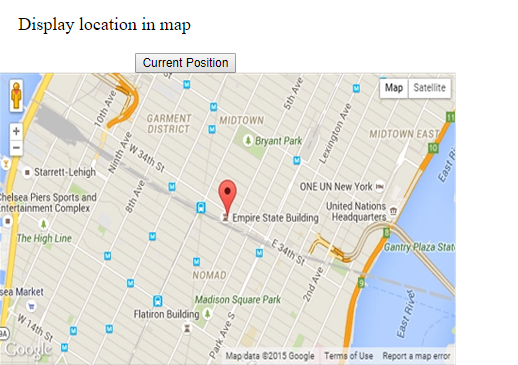
Displaying result in MAP Example Output
HTML5 Location Properties
The following table determines properties used in getCurrentPosition() and their returning values.
Properties Return Value
- coords.latitude- Always returns latitude as a decimal number
- coords.accuracy- Always returns the accuracy of position
- coords.longitude- Always returns longitude as a decimal number
- coords.altitude- Returns the altitude in meters above sea level if available
- coords.altitudeAccuracy- Returns altitude accuracy of position if available
- coords.heading- Returns heading in degree clockwise from North if available
- coords.speed- Returns speed in MPS if available
- timestamp- Returns date or time of response if available
HTML5 Geolocation Methods
The Geolocation has the following methods which make it interesting and easier to work.
Method Description
- getCurrentPosition() fetches the current location of the user
- watchPosition() fetches periodic updates of user’s current location
- clearWatch() cancels a watchPosition call currently in execution