Canvas in HTML 5 with Examples: The canvas element in HTML5 is used to draw graphics on the web page with the help of javascript. The canvas first introduced by the Apple for Mac OS dashboard widgets and for power graphics in the Safari Web browser. Now, most of the web browsers like Firefox, Google Chrome, Opera are using this canvas which became a part of HTML 5 for next-generation web technologies.
Canvas in HTML 5 with Examples
The default value of this <canvas> element has 300px width and 150 px height without any content and broader.In case if you want to customize width, height and border can be done with the help of CSS property.
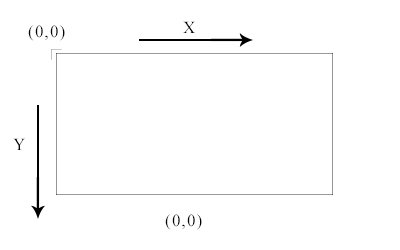
HTML5 Canvas Coordinates
The Canvas is the 2-D rectangular area with coordinates of top-left corner known as an origin(0,0) and the coordinates of the bottom-right corner known as canvas width & canvas height. Let’s see the simple example of canvas default values.
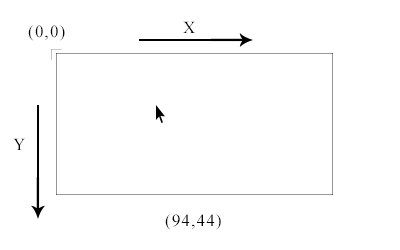
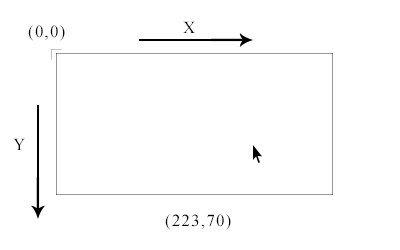
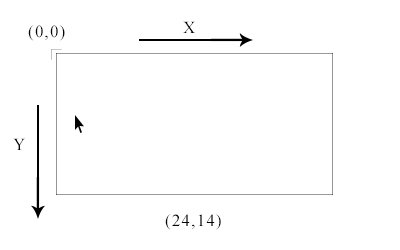
NOTE: Place the mouse pointer inside the canvas area and you will get your current coordinates. This <canvas> element is supported by all most all web browsers Chrome,Firefox,IE 9,Safari,Opera etc.
Drawing Path and Shapes on Canvas
In this, we are going to learn how to draw paths and shapes using canvas elements and javascript. Let us see the example to draw paths and shapes on 2-D HTML5 canvas.
Drawing Path and Shapes on HTML5 Canvas Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Drawing on Canvas</title>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
// draw stuff here
};
</script>
</head>
<body>
<canvas id="myCanvas" width="300" height="200"></canvas>
</body>
</html>
The unknown function attached to the window.onload event executes when a page gets loaded. Now we can access to canvas element with the document.getElementById() method.Later we specify a 2-D canvas context with the help of the getContext() method of canvas object.
Drawing a Line in Canvas HTML5
The basic path which we can draw on canvas is the straight line with the most specific methods moveTo(),lineTo() and stroke().
- The moveTo() method is used to describe the position of drawing cursor on the canvas.
- The lineTo() method defines the coordinates of the line’s endpoint.
- To make the line visible we use a stroke() method.
Let’s see an example of these methods.
Drawing a Line in Canvas HTML5 Example
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.moveTo(50, 150);
context.lineTo(250, 50);
context.stroke();
};
</script>
Drawing an Arc in Canvas HTML5
To draw an arc in canvas we must use arc() method and the syntax is as follows
Drawing an Arc in Canvas HTML5 Syntax
context.arc(center X, center Y, radius, starting angle, ending angle, counterclockwise);
In the following example, an arc is drawn on canvas using javascript.
Drawing an Arc in Canvas HTML5 Example
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.arc(150, 150, 80, 1.2 * Math.PI, 1.8 * Math.PI, false);
context.stroke();
};
</script>
Drawing a Rectangle in HTML 5
A rectangle and square can be drawn on canvas by using rect() method and this method requires 4 parameters x,y to specify the position of a rectangle and its height and width.
Drawing a Rectangle in HTML 5 Syntax
context.rect(x, y, width, height);
Drawing a Rectangle in HTML 5 Example
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.rect(50, 50, 200, 100);
context.stroke();
};
</script>
Drawing a Circle in HTML5
To draw a circle on canvas there is no such method as rect() method (for rectangle), so we can create a fully enclosed circle using arc() method.
Syntax to draw a circle using arc() method
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
Example to draw a circle using arc() method
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.arc(150, 100, 70, 0, 2 * Math.PI, false);
context.stroke();
};
</script>
Applying styles and Colors on strokes.
The stroke method default color is black and its thickness is one pixel. In case if you want to set the color and width of the stoke using stroke style and lineWidth property.
Applying styles and Colors on strokes Example
Here we are drawing an orange line with 5 pixels width.
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 5;
context.strokeStyle = "orange";
context.moveTo(50, 150);
context.lineTo(250, 50);
context.stroke();
};
</script>
You can also use the cap style for lines using lineCap property. The lineCap property has three styles that are butt, round, square.
lineCap Property Example
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 10;
context.strokeStyle = "orange";
context.lineCap = "round";
context.arc(150, 150, 80, 1.2 * Math.PI, 1.8 * Math.PI, false);
context.stroke();
};
</script>
Filling Colors inside HTML5 Canvas Shapes
To fill colors inside the canvas shape using fillStyle() method.
Filling Colors inside Canvas Shapes Example 1
Here we are using fillStyle() method to fill solid color inside the rectangle shape.
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.rect(50, 50, 200, 100);
context.fillStyle = "#FB8B89";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
};
</script>
Note: Using the fill() method before stroke() method is the best way to render the stroke efficiently.
Filling Colors inside Canvas Shapes Example 2
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.arc(150, 100, 70, 0, 2 * Math.PI, false);
context.fillStyle = "#FB8B89";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
};
</script>
Filling Gradient Colors inside Canvas Shapes
The gradient is the smooth visual transition from one order to another order which contains two types linear and radical. In canvas shapes, we can fill with gradient colors.
Filling Gradient Colors inside Canvas Shapes Syntax
var grd = context.createLinearGradient(startX, startY, endX, endY);
Filling Gradient Colors inside Canvas Shapes Example
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.rect(50, 50, 200, 100);
var grd = context.createLinearGradient(0, 0, canvas.width, canvas.height);
grd.addColorStop(0, '#8ED6FF');
grd.addColorStop(1, '#004CB3');
context.fillStyle = grd;
context.fill();
context.stroke();
};
</script>
To fill canvas shapes with radial gradient use createRadialGradient() method and the basic syntax to create radial gradient is mentioned below.
createRadialGradient() method Syntax
var grd = context.createRadialGradient(startX, startY, startRadius, endX, endY, endRadius);
createRadialGradient() method Example
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.arc(150, 100, 70, 0, 2 * Math.PI, false);
var grd = context.createRadialGradient(150, 100, 10, 160, 110, 100);
grd.addColorStop(0, '#8ED6FF');
grd.addColorStop(1, '#004CB3');
context.fillStyle = grd;
context.fill();
context.stroke();
};
</script>
Drawing Text on HTML5 Canvas
Canvas in HTML 5 allows drawing text which contains Unicode characters. The following example defines how to write a message “Hello World” on canvas.
Drawing Text on Canvas Example
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.font = "bold 32px Arial";
context.fillText("Hello World!", 50, 100);
};
</script>
In addition, you can set colors and alignment of text on the canvas.
Example to add colors and alignment of text on the canvas
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.font = "bold 32px Arial";
context.textAlign = "center";
context.textBaseline = "middle";
context.fillStyle = "orange";
context.fillText("Hello World!", 150, 100);
};
</script>
To add extra color to the text we can use strokeText() method which color the perimeter of text rather than filling inside of it.
In case if you want to fill and stroke the text on canvas can be done by fillText() and strokeText() methods together.
To fill and stroke the text on Canvas Example
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.font = "bold 32px Arial";
context.textAlign = "center";
context.textBaseline = "middle";
context.strokeStyle = "orange";
context.strokeText("Hello World!", 150, 100);
};
</script>
NOTE: Using the fill() method before stroke() method is the best way to render the stroke efficiently.