HTML <table>Tag: The HTML<table> tag defines a HTML table. The HTML table tag can contain <tr>,<th>,<td> elements. This HTML table tag supports both the global and the event attributes. Till 2005, whole webpage was build using table element, but later or Div Based Layouts becomes popular as div is easy to build and maintain than table.
HTML <table>Tag
A more complex HTML table may also include <caption>, <col>, <colgroup>, <thead>, <tfoot>, and <tbody> elements. They can be used to compare two or more items in tabular form layout and also used to create databases. This tag supports both globala nd event attributes.
Syntax: <table> Text </table>
Browser compatibility
The HTML<table>tag is supported by different types of browsers.
- Chrome
- Firefox
- Opera
- Safari
- Internet Explorer
Example:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Programming Languages</th>
<th>Author</th>
</tr>
<tr>
<td>C</td>
<td>Dennis Ritchie</td>
</tr>
<tr>
<td>JAVA</td>
<td>James Gosling</td>
</tr>
</table>
</body>
</html>
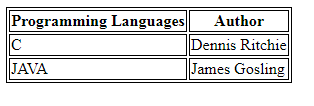
Output:

Attributes that are supported by the <table> tag
| Attribute | Value | Description |
|---|---|---|
| align | left center right |
Specifies the alignment of a table according to the surrounding text |
| bgcolor | rgb(x,x,x) #xxxxxx colorname |
Specifies the background color for a table |
| border | 1 0 |
Specifies whether or not the table is being used for layout purposes |
| cell padding | pixels | Specifies the space between the cell wall and the cell content |
| cell spacing | pixels | Specifies the space between cells |
| frame | void above below hsides lhs rhs vsides box border |
Specifies which parts of the outside borders that should be visible |
| rules | none groups rows cols all |
Specifies which parts of the inside borders that should be visible |
| summary | text | Specifies a summary of the content of a table |
| width | pixels % |
Specifies the width of a table |
